BeautySpot
Introduction
Thank you for purchasing the BeautySpot theme!
The goal of this theme is to provide a powerful set of tools for beauty salon or spa websites. Being a WordPress theme, it can benefit from the whole ecosystem of this wonderful platform. There are thousands of free plugins which can extend your site's features and plenty of helpful resources where you can find answers to your WordPress related questions.
We hope you will find this documentation helpful and will enjoy working with BeautySpot theme as much as we enjoyed developing it.
Quick Overview
- Header settings can be managed under Appearance / Customize / Header.
- Language Switcher can be managed under Appearance / Customize / Languages.
- Header Search can be managed under Appearance / Customize / Header via Display Search option.
- Upload your Logo under Appearance / Customize / Site Identity. Then head to Appearance / Customize / Header to limit its max width via Logo Max Width options.
- Site title and description can be edited under Settings / General. You can hide them from header under Appearance / Customize / Header using the Display Site Title and Display Site Tagline options.
- Header Menu can be managed under Appearance / Menus. Create a new menu and set its location to Header Menu. Learn more about menus.
- Header CTA can be managed under Appearance / Customize / Header via CTA Button Label and CTA Button Link options.
- Header Contact can be enabled under Appearance / Customize / Header via Enable Quick Contact option and then filling the Contact Info 1 Icon to Contact Info 4 Text fields below.
- Behaviour of the Header Panel can be changed using the Collapsible Panel on Desktop option (Enable Quick Contact option has to be enabled).
- Social Links can be managed under Appearance / Customize / Social Links. You can enable or disable them under Appearance / Customize / Header using the Display Social Links in Header options.
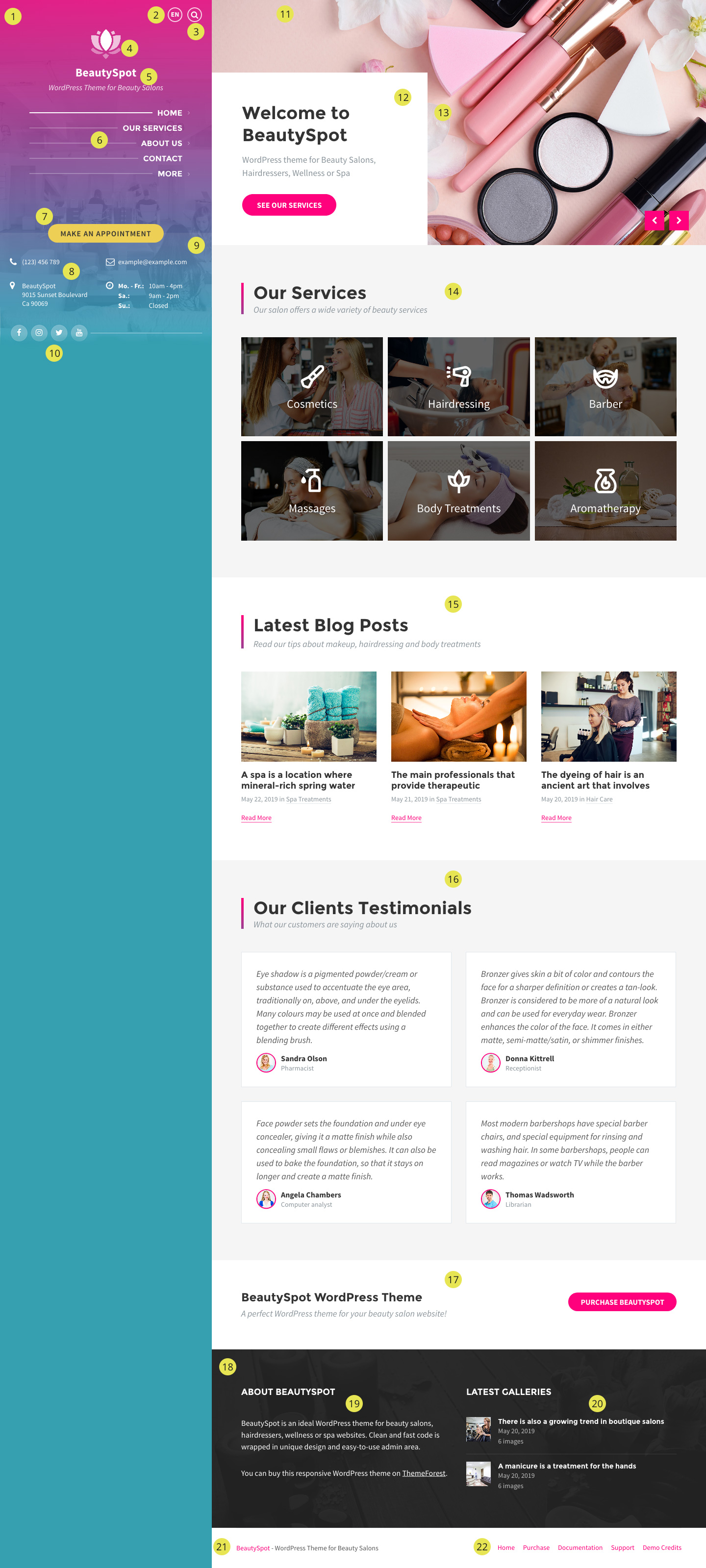
- This page is using the Fullwidth w/o Title page template. Check out this tutorial to learn how to build this page from the scratch.
- LSVR Slides element can be added either via block editor or as a shortcode. Learn more about Slide post. Please check out the tutorial about creating a front page.
- BeautySpot Services element can be added either via block editor or as a shortcode. Learn more about Service post. Please check out the tutorial about creating a front page.
- BeautySpot Posts element can be added either via block editor or as a shortcode. This element displays standard WordPress blog posts. Please check out the tutorial about creating a front page.
- BeautySpot Testimonials element can be added either via block editor or as a shortcode. Learn more about Testimonial post. Please check out the tutorial about creating a front page.
- BeautySpot CTA element can be added either via block editor or as a shortcode. Please check out the tutorial about creating a front page.
- Footer Widgets is a sidebar which you can edit under Appearance / Widgets. To change the background image, go to Appearance / Customize / Footer and use Background Image. To change the number of its columns, go to Appearance / Customize / Footer and use Widget Columns option.
- The Footer background image and its other settings can be managed under Appearance / Customize / Footer.
- The Text widget can be added to the Footer Widgets sidebar under Appearance / Widgets.
- The LSVR Galleries widget can be added to the Footer Widgets sidebar under Appearance / Widgets. This widget requires LSVR Galleries plugin.
- Foter Text can be edited under Appearance / Customize / Footer.
- Foter Menu can be managed under Appearance / Menus. Create a new menu and set its location to Footer Menu. Learn more about menus
Installation & Setup
The very first step is to install WordPress itself. Once installed, we can proceed to the theme and plugins installation.
Theme Installation
If you haven’t already, download the full package from your downloads on ThemeForest.

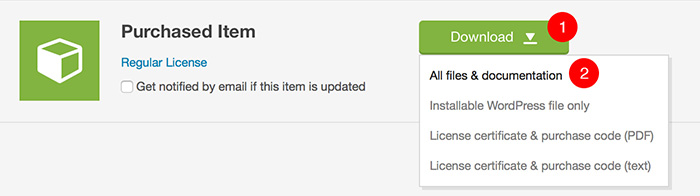
- Click on the Download button next to your purchased item
- Choose All files & documentation and download the zip file

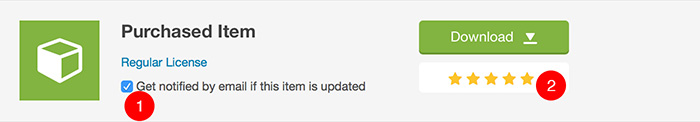
- Enable email notifications if you want to be informed when the new update is available
- If you like the theme, please don't forget to rate it 5*. Thank you!
Parent Theme Installation
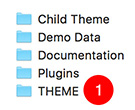
When you unzip the downloaded file, you will see a bunch of folders. The most important one is the THEME folder which contains the installable theme .ZIP.

- THEME folder contains the installable theme .ZIP
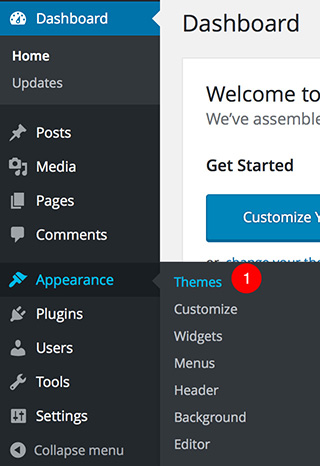
Open your WordPress admin and navigate to Appearance / Themes

- You can manage themes under Appearance / Themes
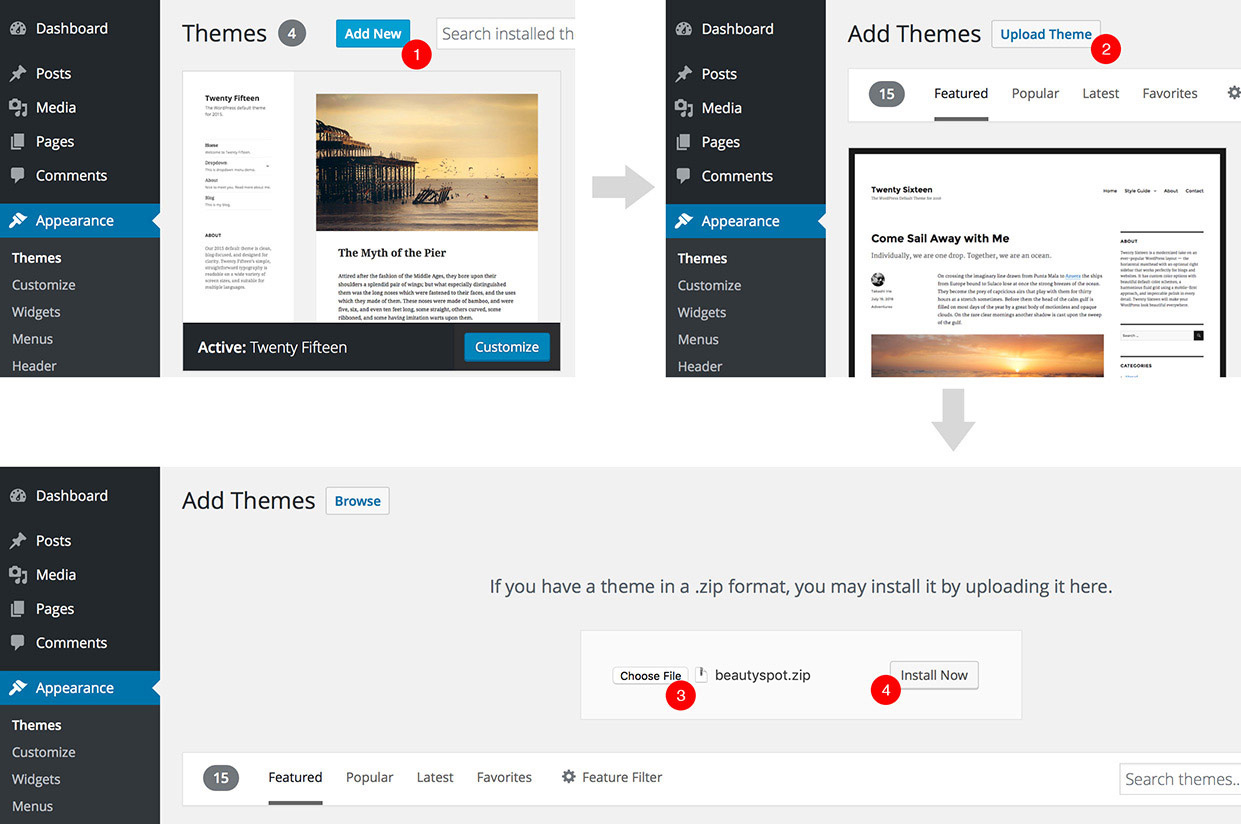
Upload the installable beautyspot.zip file

- Click on the Add New button
- Click on the Upload Theme button
- Choose theme .ZIP file
- Submit the file
Child Theme Installation
If you don’t know what a WordPress child theme is, please read this article in the WordPress codex. The article also explains how to create a child theme, but don't worry, the BeautySpot child theme is already included in the package.
This documentation assumes that you are running the child theme, so it is highly recommended to install it. The Child theme .ZIP can be found in Child Theme folder. Install it in exactly the same way as parent theme, described in previous steps.
Once you have both parent and child themes installed, you need to activate the child one.
Plugins Installation
Before we proceed to plugins installation, let's talk about them a little bit first. This theme comes prepackaged with several plugins. Basically any major functionality (like services, testimonials, galleries, etc.) has a separate plugin. This has one big advantage - you can choose which one you need. For example, if you don't need the services functionality for your site (or you plan to use a 3rd party plugin for that), there is no reason to install the LSVR Services plugin. And same goes for LSVR Galleries, LSVR Testimonials, LSVR People and LSVR FAQ plugins as well. But let's do a quick overview of all of those plugins so you can decide for yourself which ones you need:
- LSVR Framework - this plugin contains a lot of custom functionality used throughout the theme and LSVR plugins, such as custom metaboxes and customizer fields. You should definitely install this one.
- LSVR BeautySpot Toolkit - it contains the theme's custom blocks and shortcodes (for example those used for the default front pages). It is recommended to install this plugin.
- LSVR Elements - this plugins adds some basic shortcodes and widgets like Definition List, Progress Bar and Feature.
- LSVR Services - probably the most essential post type plugin for this theme. Allows you to add your own Service posts and use its widgets. However, if you don't need this functionality, feel free to omit the installation of this plugin.
- LSVR Galleries - this plugin handles the Gallery custom post type functionality and all its widgets. If you don't need the galleries functionality or are going to use a 3rd party solution for that, don't install.
- LSVR People - this plugin handles the Person custom post type functionality and all its widgets. If you don't need the people functionality or are going to use a 3rd party solution for that, don't install.
- LSVR Testimonials - this plugin handles the Testimonial custom post type functionality and all its widgets. If you don't need the people functionality or are going to use a 3rd party solution for that, don't install.
- LSVR FAQ - this plugin handles the FAQ custom post type functionality and all its widgets. If you don't need the people functionality or are going to use a 3rd party solution for that, don't install.
- LSVR Slides - this plugin handles the Slide custom post type functionality and its page element. If you don't need the slider functionality or are going to use a 3rd party solution for that, don't install.
- LSVR 3rd Party Toolkit - this plugin handles support for 3rd party plugins like Elementor and WPBakery Page Builder. Do not install this plugin if you are going to use the default WordPress block editor (Gutenberg) instead.
- Envato Market - it allows automatic theme updates for themes purchased from Envato Market. This is probably the easiest way to keep your theme up to date. However, it is not the only way. You can always just download the latest version directly from your account on Envato Market and either reinstall the theme or overwrite files via FTP. So if you prefer to update the theme manually, you won't need this plugin.
One last thing. You may be worried that so many plugins can have a performance impact on your site. The truth is that the number of plugins alone has no real impact on the performance. It's the way they are coded that's important. Since all of those plugins (with exception of Envato Market) were coded in-house, their optimization and performance is fully under our control. Also, don't forget that the quality of your hosting plays a very significant role in overall performance of your site.
Bundled Plugins
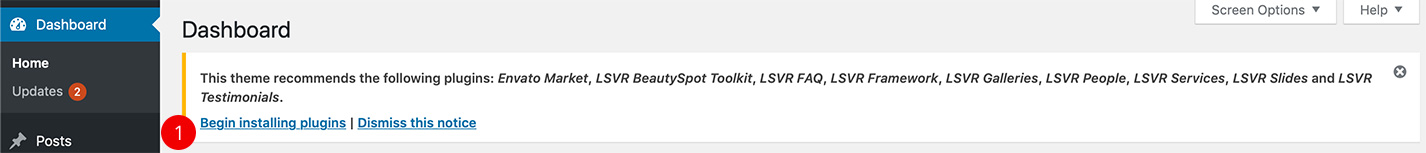
Let's finally install some plugins. Once you've activated the theme, you should see a prompt message at the top of your admin informing you about recommended plugins.

- Click on Begin installing plugins

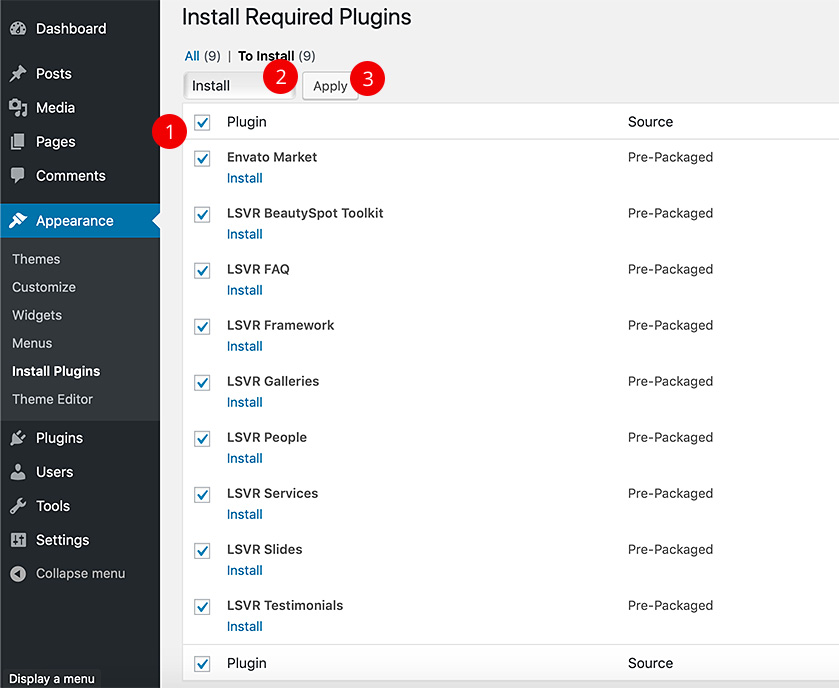
- Select either all plugins or just the plugins you need
- Choose Install
- Hit Apply

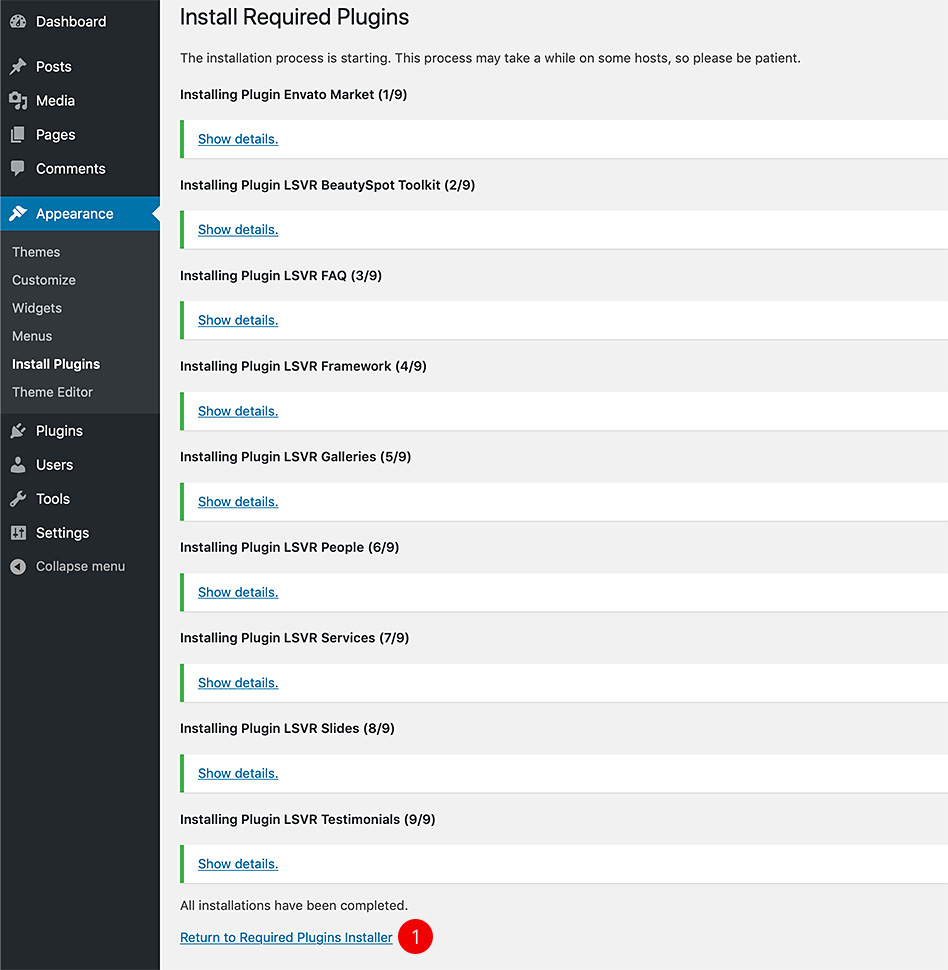
- Wait for plugins to be installed and then click on Return to Required Plugins installer

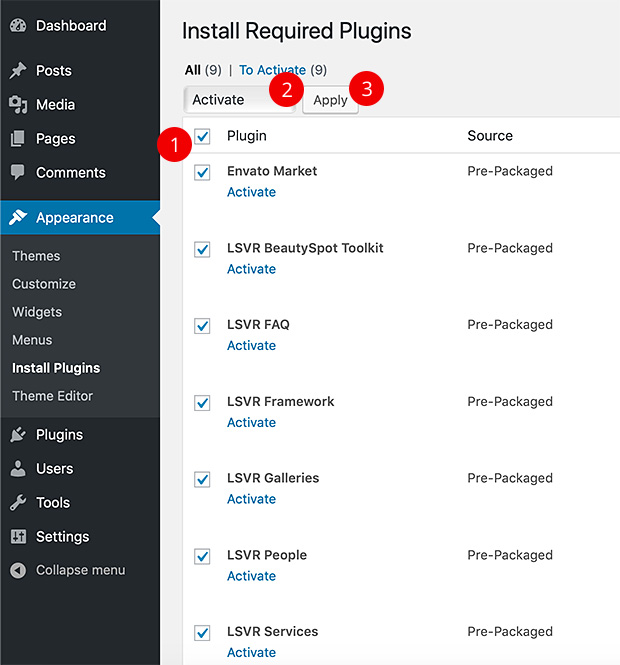
- Select all plugins
- Choose Activate
- Hit Apply
After you activate plugins, head to your Dashboard and that’s it. Plugins should now be installed and activated. Remember that all bundled plugins can be found in the Plugins folder in the full package, so you can install any of those plugins manually anytime you need (via Plugins / Add New / Upload Plugin).
Bundled 3rd Party Plugins
- WPBakery Page Builder for WordPress (formerly Visual Composer) - this is an alternative for the native block editor (Gutenberg). It was the preferred page builder for this theme before the WordPress 5.0. Nowadays, unless you have some specific reasons, use the native block editor (Gutenberg) instead. Please note that this is a bundled premium plugin which has some limitations (this is the same for ANY theme which bundle this plugin). You can ingore any "license activation" notifications. You don't have to activate the plugin's license for it to work. You can find its installation .ZIP in the "Plugins" folder in the full package (js_composer.zip).
Other 3rd Party Plugins
Here is a list of some useful 3rd party plugins. You can install them by typing their name in the search box under Plugins / Add New:
- Wordfence Security - very popular WordPress security plugin.
- W3 Total Cache - a must-have caching plugin.
- Contact Form 7 - great plugin for creating simple contact forms. It was used to create a contact form on the Contact demo page.
- TablePress - plugin for creating custom tables. It was used to create pricing tables for demo service posts.
- Intuitive Custom Post Order - allows you to reorder your posts and categories via drag & drop.
Demo Setup
Let us start by saying that we do not recommend to import the demo data at all. Why? Because you are basically bloating your site with data you will eventually want to to get rid of sooner or later. You may be tempted to have your site to look like the demo quickly and then start customizing it to your needs, but you are actually making lot of unnecessary work for yourself. Our professional advice on how to build the site using this theme (or any other WordPress theme for that sake) is to read the documentation first (at least just browse the titles). Then (after you install the theme and all its plugins) head to Appearance / Customize and browse through all the available options to familiarize yourself with the theme. Then go back to the documentation, head to Post-Installation Setup and simply follow all the steps, read all chapters thoroughly and apply all that knowledge to your own site. That said, it is up to you of course. If you want to proceed with the demo import, read further.
Quick Demo Import
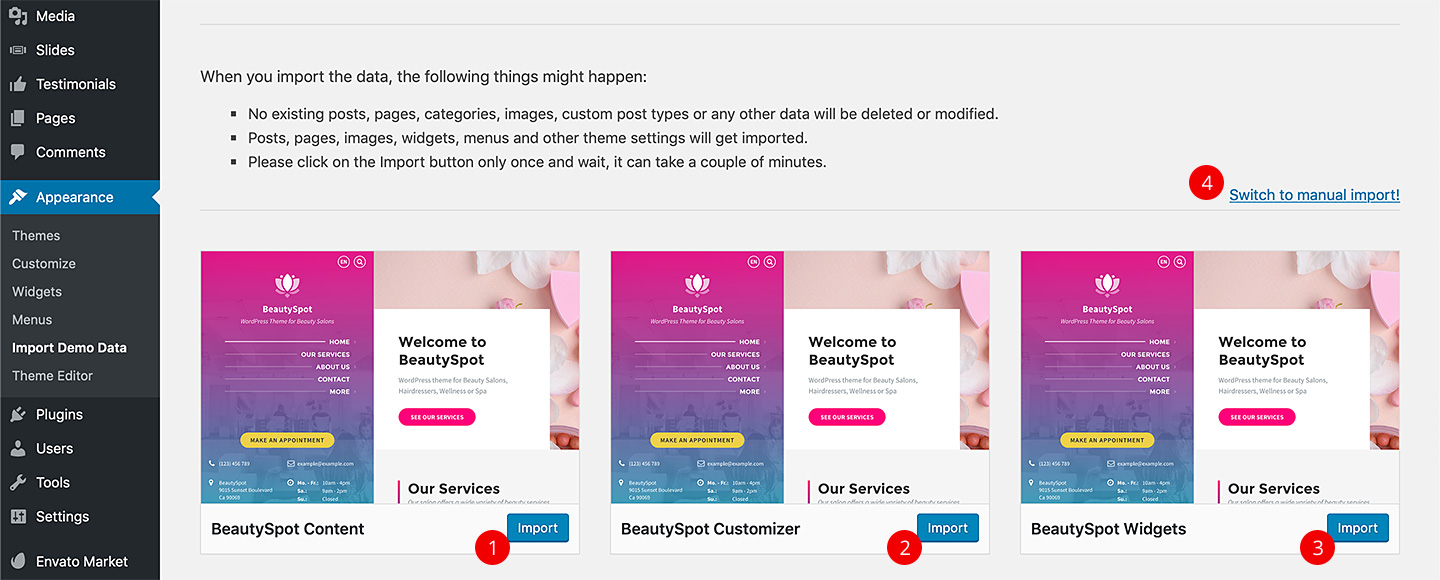
The quickest way to import the demo data is using the One Click Demo Import plugin. To install it, simply go to Plugins / Add New and type "One Click Demo Import" into the search field. Once installed and activated, go to Appearance / Import Demo Data where you can import content, customizer settings and widgets separately (they should be imported exactly in this order).

- Import BeautySpot content first
- Then import BeautySpot Customizer
- Import BeautySpot Widgets last
- If you have problems with importing, you can try to upload all files manually. All import files can be found in the full package in the Demo Data folder (content.xml, widgets.woe and customizer.dat).
Once you've imported all three (content, customizer settings and widgets), continue here.
Manual Demo Import
If you want to have more control over imported data, you can do it manually. Demo data can be found in the Demo Data folder in the full package.
Manual Content Import
You will notice there are several .xml files in the Demo Data folder. You can decide to import either all posts and pages or just specific post type posts.
To import the content, navigate to Tools / Import and click on WordPress. You may be prompted to install the Importer plugin if you don’t have it already. After you install and activate it, go back to Tools / Import / WordPress. Now choose which content you want to import. If you want to import everything, choose the content.xml file. If you want to upload services only, choose services.xml. You can of course do multiple imports if you want to import more than just one .xml file (for example services.xml and then testimonials.xml).
If you haven't installed all bundled plugins but are trying to import the content.xml file, you may notice several errors during the import process. Those are caused by the fact that posts related to missing plugins can't be imported (for example service posts without LSVR Services plugin installed). You can ignore those error messages, as they shouldn't affect the import of the other posts.
Manual Customizer Settings Import
You will need the Customizer Export/Import plugin to import customizer data. Once installed and activated, go to Appearance / Customize / Export/Import and upload the customizer.dat file from the Demo Data folder.
Manual Widgets Import
You will need the Widget Importer & Exporter plugin to import widgets data. Once installed and activated, go to Tools / Widget Importer & Exporter and upload the widgets.wie file from the Demo Data folder.
Manual 3rd Party Content Import
Some content seen on the demo was created using 3rd party plugins and it is not included in the complete import file (content.xml). You can import this content separately.
Contact Form 7 plugin was used for the contact from used on the Contact page. Once you install and activate the plugin, manually import the cf7-contact-form.xml file. Then make sure the imported form ID matches the one used in shortcode in the Contact form page (e.g. [contact-form-7 id="123"]).
TablePress plugin was used for the service post pricing table. Once you install and activate the plugin, manually import the tablepress-service-pricing-table.xml file. Then make sure the imported table ID matches the one used in the shortcode in service post content (e.g. [table id=1 /]).
After Demo Import
Front Page
You will need to set your front page and news page under Settings / Reading.
Menu Links
You may notice that some of the menu links won't work because they were saved as absolute URL. To make them work, either edit them manually under Appearance / Menus, or use a plugin to change them to the correct URL. Basically you need to change "http://localhost/wordpress/beautyspot-demo" to your site's URL.
Menus and Widgets
Due to some limitations of the importing functionality, some sidebars and menus may not be set properly after the import. Just go to Appearance / Widget to configure your sidebars and widgets.
Post-Installation Setup
General Settings
Your first post-installation steps should head into Settings / General. Time Zone, Date Format and Time Format settings will be used to display date info for all post types.
Permalinks Settings
Now head to Settings / Permalinks and change Common Settings to Post name. You can also change URL slugs for all LSVR custom post types and their taxonomies below if needed.
Front Page / Blog Page
Head to Settings / Reading and choose which pages should be used as your Front page and Posts page. If you haven't imported the demo content, then don't forget to come back to this option once you create your front page and blog pages. More info.
Managing Menus
If you already have some pages / posts on your site (for example via importing demo content), you should check out Appearance / Menus to manage your site's menus.
Media Settings
Head to Settings / Media and change the settings to the following values:
- Thumbnail size - 300x300 (crop enabled)
- Medium size - 700x700
- Large size - 1024x1024
If you already have some images on your site, use a 3rd party plugin to regenerate new image sizes based on the settings above.
Typography
If your site is running in a language other than English, you should check out Appearance / Customize / Typography and set the Font Subsets option accordingly. Please note that not all font families support all font subsets.
You may also notice that not all Google Fonts are available - we handpicked only the most popular ones. If you need to use font which is not available, disable Google Fonts (uncheck Enable Google Fonts option) and use some 3rd party plugin instead.
Content Editing
BeautySpot comes with a bunch of custom post types. Working with them is very similar to working with standard WordPress posts.
Standard Posts and Pages
Posts and pages are part of the core WordPress functionality. The best place to learn more about them is the WordPress Codex.
- Global theme-specific posts settings can be changed under Appearance / Customize / Standard Posts.
- Learn more about posts
- Learn more about pages
Service
- Default services URL is yoursite.com/services. You can change it under Settings / Permalinks.
- You can manage your service posts under Services.
- The settings of a particular service can be edited via the Service Settings panel located under the content editor.
- You can add images to your service via the Service Gallery panel located under the content editor.
- Global services settings can be changed under Appearance / Customize / Services.
- This post type comes with several custom widgets which you can find under Appearance / Widgets.
Gallery
- Default galleries URL is yoursite.com/galleries. You can change it under Settings / Permalinks.
- You can manage your gallery posts under Galleries.
- You can add images to your gallery via the Gallery Images panel located under the content editor.
- Global galleries settings can be changed under Appearance / Customize / Galleries.
- This post type comes with several custom widgets which you can find under Appearance / Widgets.
Testimonial
- Default testimonials URL is yoursite.com/testimonials. You can change it under Settings / Permalinks.
- You can manage your testimonial posts under Testimonials.
- The settings of a particular testimonial can be edited via the Testimonial Settings panel located under the content editor.
- Global testimonials settings can be changed under Appearance / Customize / Testimonials.
- This post type comes with several custom widgets which you can find under Appearance / Widgets.
Person
- Default people URL is yoursite.com/people. You can change it under Settings / Permalinks.
- You can manage your person posts under People.
- Global people settings can be changed under Appearance / Customize / People.
- This post type comes with several custom widgets which you can find under Appearance / Widgets.
FAQ
- Default FAQ URL is yoursite.com/faq. You can change it under Settings / Permalinks.
- You can manage your FAQ posts under FAQ.
- Global FAQ settings can be changed under Appearance / Customize / FAQ.
- This post type comes with several custom widgets which you can find under Appearance / Widgets.
Slide
This post type is used exclusively with the LSVR Slides element, which can be added via block editor or lsvr_slide_list shortcode.
- You can set slide's background image via Featured Image.
- Slide can be configured using the Slide Settings metabox.
Customization
Front Page
Please note that this is a custom post type driven theme. Which mean that all the core content like services, testimonials, galleries, etc. are managed via special post types (very similar to standard blog posts). Almost all front page elements rely on those post types, so unless you've aready created some services, testimonials or other posts, there won't be much to display on your front page. Learn more about theme's custom post types.
The following tutorial assumes that you want to create a front page similar to the "Home 1" from the demo. The preferred way to create a front page is using the WordPress block editor (Gutenberg). Alternatively, you can use the WPBakery Page Builder or Elementor plugin for that too. Even though they have different user interface compared to the block editor, all BeautySpot and LSVR elements are available there as well.
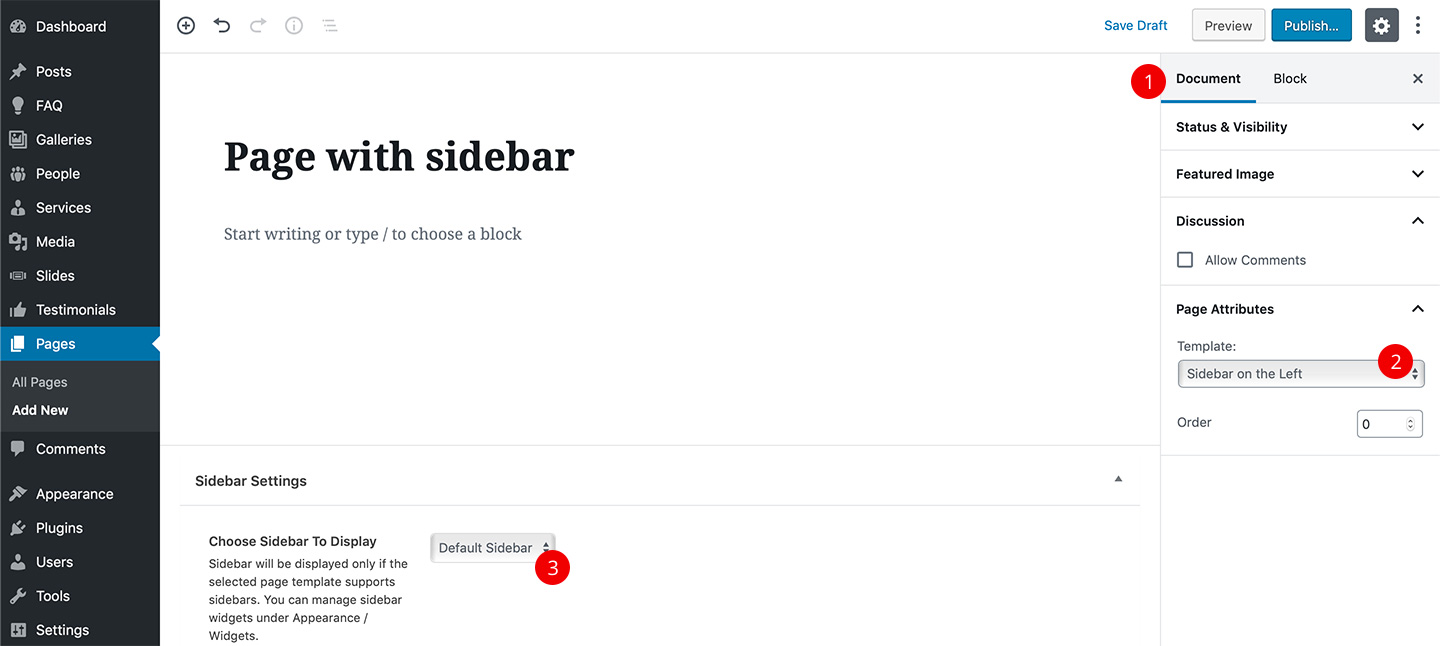
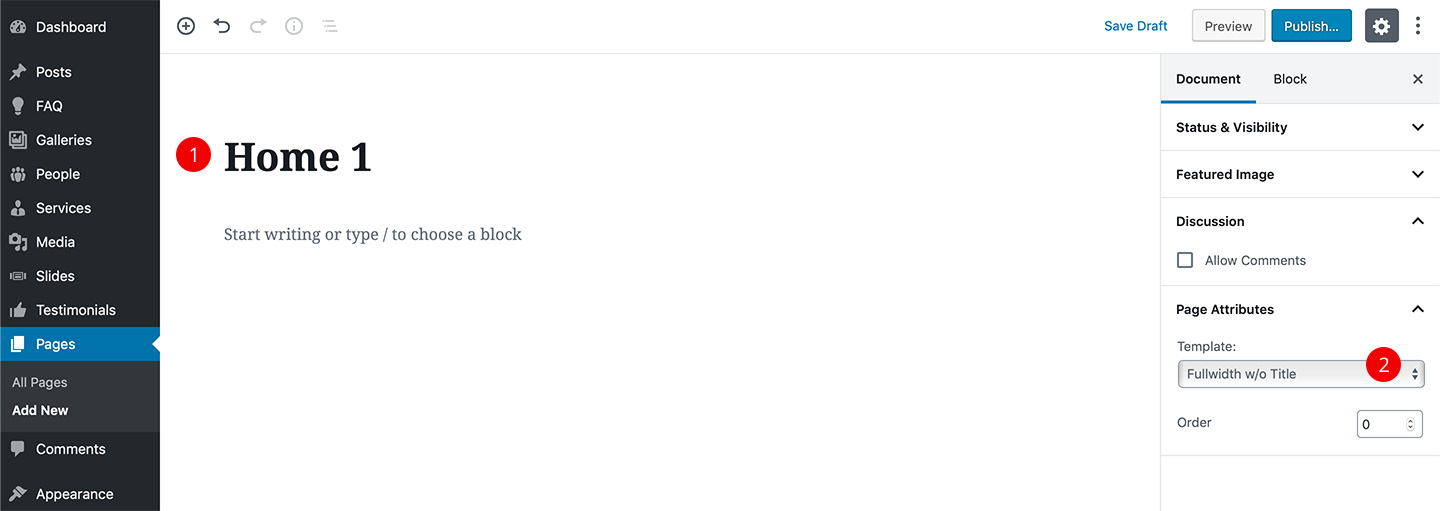
- Create a new page under Pages, or edit an existing one.
- Set the page template to Fullwidth w/o Title

- Insert title
- Set page template to "Fullwidth w/o Title"
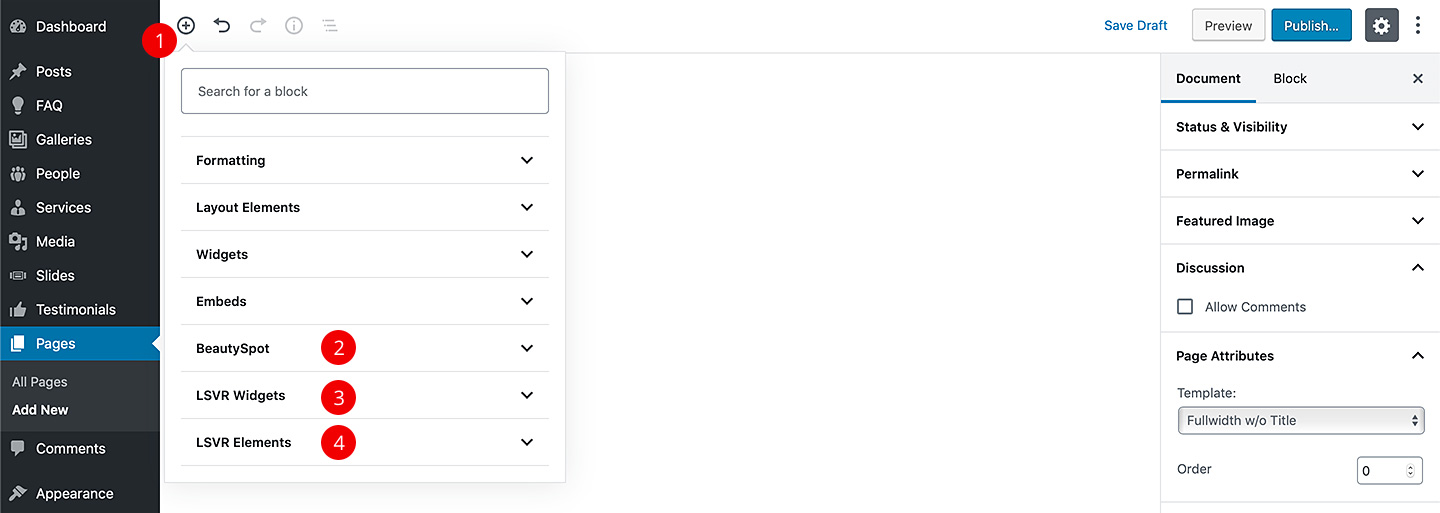
- Display list of blocks by clicking on "plus" button at the top of the editor. This page contain blocks from "BeautySpot" and "LSVR Elements" tabs.

- Click on "plus" button
- "BeautySpot" tab contains theme-specific blocks
- "LSVR Elements" tab contains various basic LSVR blocks added via LSVR Elements plugin
- "LSVR Widgets" tab contains blocks based on various LSVR widgets added via LSVR plugins
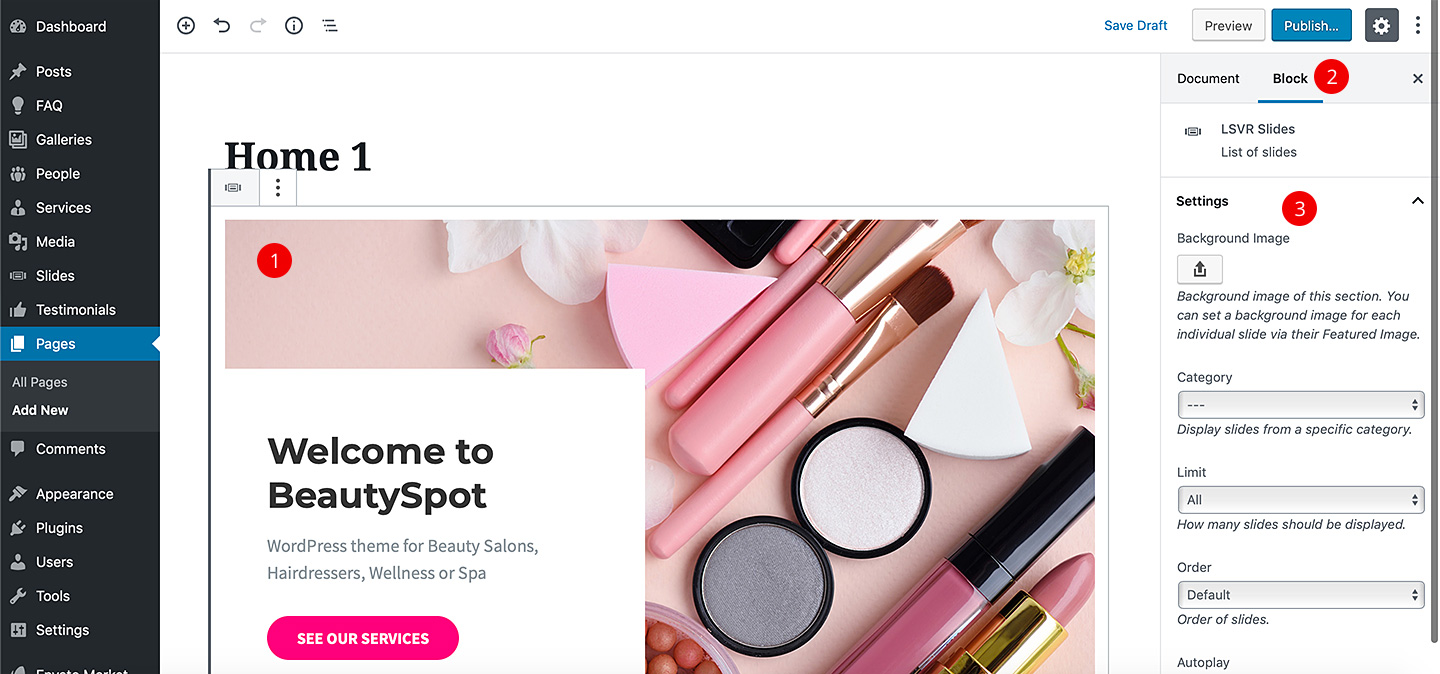
- Add the LSVR Slides block as the first one. Once you add it, click on it to edit its settings in the right sidebar. Make sure to have few of the Slide posts created before you use this block.

- Click on block to display its settings
- Make sure the "Block" tab is opened
- You can find all block's settings under "Settings" sub-tab.
- Please note that settings for individual slides can be set by editing the slide posts under Slides. Use the slide post's Featured Image feature to add its background image.
- The second block will be the BeautySpot Services. Fill the Title and Subtitle fields and enable Display Dark Background and Display Excerpt options.
- Next, add the BeautySpot Posts block. This block displays standard WordPress blog posts. Fill the Title and Subtitle fields and enable Display Date and Display Category options.
- Next block is the BeautySpot Testimonials block. Make sure you already have some Testimonial posts ready. Fill the Title and Subtitle fields and enable Display Dark Background option.
- The last block is the BeautySpot CTA. Change all its fields to fit your needs and that's it.
- Once you are done, save your page and set it as your front page under Settings / Reading.
Colors
Theme colors can be managed under Appearance / Customize / Colors. You can either choose from predefined color schemes, pick your custom colors or create your own color scheme. The difference between Custom Colors and Custom Scheme is that the latter is much more involved and requires some coding. On the other hand, it gives you more freedom and it is the recommended way for customizing theme's colors.
Since the Predefined Scheme and Custom Colors options should be pretty much self-explanatory, let's describe the process of creating your own custom color scheme.
- Open http://yoursite.com/wp-content/themes/beautyspot/assets/sass/skins/default.scss file. It should open directly in your browser, but some browsers may download it on your disk instead.
If you are not able to access the file on your own installation, simply unpack the beautyspot.zip installation file (please see the Theme Installation chapter to learn how to obtain it) and you will find the default.scss file under assets / sass / skins folder. - Copy all the code from that file to any text editor. If your browser downloaded your file, open that file in the text editor. You can use for example Notepad++ for Windows or Brackets for Mac, but any basic text editor (for example Windows Notepad) should do.
- Make your changes. Basically you just need to change color variables at the top of the file. The most important one is $accent1 variable on line 28. By default, it look like this:
$accent1: #ff007c; // primary accent color $accent2: #099db3; // secondary accent color $accent3: #edcf56; // minor accents
There are many online tools where you can generate a hex code for your color, for example https://www.colorhexa.com. Just change #xxxxxx to the hex code of your custom color (don't forget that it has to start with the # sign). Feel free to change values of other color variables in the file as well.
- Once you've made your changes, copy the whole code and paste it to the SASS column on sassmeister.com (or any other online SASS to CSS convertor). Please note that any typo in your syntax may lead to an error.
- Copy the generated code from the CSS column.
- Make sure the child theme is active under Appearance / Themes.
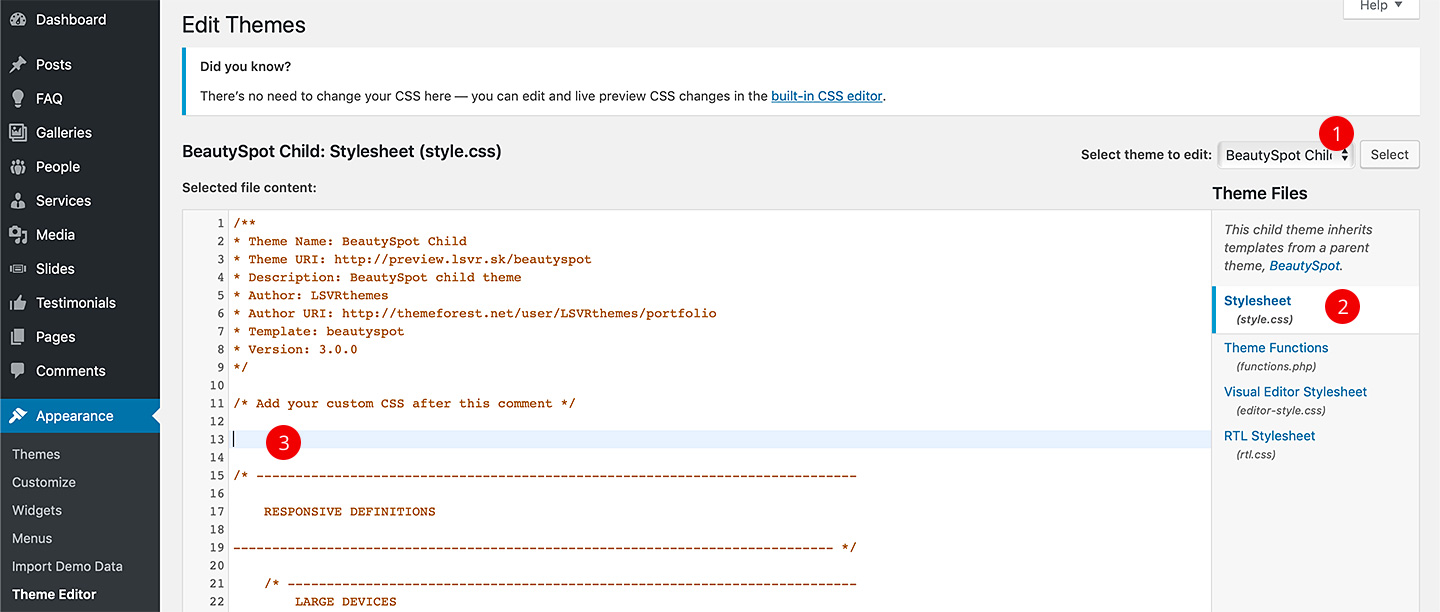
- Go to Appearance / Theme Editor, set Select theme to edit: to BeautySpot Child and paste your generated CSS after the "/* Add your custom css after this comment */" comment.

- Make sure BeautySpot Child theme is selected
- Select the stylesheet file
- Put your CSS here and save your changes
- Next, repeat all the steps but now with the default editor color scheme file - http://yoursite.com/wp-content/themes/beautyspot/assets/sass/skins/default.editor.scss. Again, if you are not able to access it on your installation, unzip the beautyspot.zip file and you will find it under assets / sass / skins folder.
- There is one difference though, the final generated editor CSS code have to be pasted into editor-style.css file instead (which is also accessible under Appearance / Theme Editor).
- Last step: go to Appearance / Customizer / Colors, switch Set Colors By option to Custom Scheme and save.
Translation
If you are going to use this theme in any language other then English, you will need to translate it. The important part is that you need to translate the theme and all LSVR plugins you are using. Most of the translatable text is part of the admin area, so if you plan to translate only the front-end, there won't be that much text to translate.
There are two general approaches to translation. You can either use a 3rd party plugin, or do it the old-fashioned way via the Poedit software. If you prefer the plugin approach, check out their respective documentations on how to do that. We will describe the manual process of translation via Poedit which I recommend over the plugin approach because it is usually much more reliable.
Before we begin, download and install Poedit to your computer.
Theme Translation
- Make copy of the beautyspot.pot file from the theme's languages folder. You can either just unzip the beautyspot.zip file (which you got from full package) on your local computer and find the .pot file there, or you can use FTP to access your WP installation and copy the .pot file from the wp-content/themes/beautyspot/languages folder.
- Paste the file anywhere on your computer and rename it to beautyspot-xx_YY.po. "xx" stands for your language code and YY for country code (for example "beautyspot-de_DE.po" for German). Notice how the file extension changed from ".pot" to ".po".
- Open your .po file in Poedit, make your changes and save the file. This will create a new file - beautyspot-xx_YY.mo.
- Copy both beautyspot-xx_YY.po and beautyspot-xx_YY.mo to your WP installation under wp-content/languages/themes and that's it.
Plugins Translation
The whole process is very similar to theme translation, you just need to do it separately for each plugin. Let's translate the LSVR Services plugin for example (but it is the same for all LSVR plugins).
- Make copy of the lsvr-services.pot file from the LSVR Services plugin languages folder. You can either just unzip the lsvr-services.zip file from the Plugins folder (which you can find in full package) on your local computer and find the .pot file there, or you can use FTP to access your WP installation and copy the .pot file from wp-content/plugins/lsvr-services/languages folder.
- Paste the file anywhere on your computer and rename it to lsvr-services-xx_YY.po. "xx" stands for your language code and YY for country code (for example "lsvr-services-de_DE.po" for German). Notice how the file extension changed from ".pot" to ".po".
- Open your .po file in Poedit, make your changes and save the file. This will create a new file - lsvr-services-xx_YY.mo.
- Copy both lsvr-services-xx_YY.po and lsvr-services-xx_YY.mo to your WP installation under wp-content/languages/plugins and that's it.
Icons
Check out the list of all built-in icons here.
If you want to add an icon into your content, use the [lsvr_icon] shortcode (LSVR Elements plugin is required for this shortcode to work).
More icons can be added via 3rd party plugins.
Code Customization
Code custimization is a broad topic which goes far beyond the scope of this documentation. The best place to start learning about the developer side of the WordPress is the WordPress Codex. Most of the knowledge needed to customize the theme is not theme-specific and can be applied to any theme. There are however some specifics which can come handy when you decide to customize this particular theme.
99% of the frontend code of this theme can be customized very easily by overriding the specific template files via a child theme. Apart from the basic WordPress theme files like header.php, footer.php, etc (you can read more about WordPress template hierarchy on the WordPress Codex), you will find many theme-specific templates inside template-parts folder. Just copy any of those files to your child theme (preserve the relative path) and edit them there.
However, the code for widgets, shortcodes and blocks is not present in the theme folder. Code for all those elements resides in plugins. The good news is that frontend code of those elements is created using template files as well. You just need to find out which plugin contains the widget/shortcode you want to edit and copy its template file to your child theme under the correct folder using this formula:
For widgets:
[plugin-folder-name]/templates/widgets/[widget-template-file]
For shortcodes (and blocks):
[plugin-folder-name]/templates/shortcodes/[shortcode-template-file]
For example, if you want to override the code for the LSVR Featured Post widget, open wp-content/plugins/lsvr-elements/templates/widgets folder and copy post-featured.php file into your child theme folder under lsvr-elements/templates/widgets folder.
How To
How To Update The Theme
The easiest way to update the theme is to use Envato Market plugin.
Alternatively, you can download the installable beautyspot.zip file from your ThemeForest account / Downloads and then either unzip it and upload it under wp-content / themes via FTP (overwrite the existing beautyspot folder), or upload the file via admin under Appearance / Themes / Add New / Upload Theme (you will have to deactivate and remove your current version of the theme first).
How To Update Bundled Plugins
Once you've updated the theme you should see an admin notification which will lead you through the process of updating the bundled plugins (if there are any which needs updating).
Alternatively, you can download the complete theme package from your ThemeForest account / Downloads, unzip it and check out the changelog.txt file to see which plugins were updated in the recent version. You will find all installable plugin files in the Plugins folder. Now, either unzip each plugin file you want to update and upload them under wp-content / plugins via FTP (overwrite the existing folders), or upload each .zip file via admin under Plugins / Add New / Upload Plugin (you will have to deactivate and remove your current versions of those plugins first).
How To Add Post Excerpt
Excerpt is a short text which can be displayed on post archive pages or in some widgets instead of the full post content. You can add excerpt for standard posts and some custom post types.
If you are using the WordPress block editor (Gutenberg), you can add excerpt in the right panel when editing a post (make sure you are switched to Document tab at the top of the panel). If you are not seeing the Excerpt field, click on "dots" icon in upper right corner to enable the field.
If you are NOT using the block editor (for example when you are using the Classic Editor plugin), then while editing a post, click on Screen Options in upper right corner, check Excerpt and scroll down to see the Excerpt field under the editor.
How To Setup Contact Form
To add a contact form similar to one seen in the demo site, first install and activate the Contact Form 7 plugin. Then download and unzip the full theme package from your ThemeForest account / Downloads (if you haven't already) and upload the cf7-contact-form.xml file from the Demo Data folder under Tools / Import / WordPress in your admin (you may be prompted to install the additional plugin during the process). Please follow the official documentation on how to properly configure the plugin.
How To Reorder Posts and Categories
The easiest way to do it is to use Intuitive Custom Post Order plugin. Once instaled and activated, head to Settings / Intuitive CPO and check which post types and taxonomies you want to enable this functionality for. After that, you will be able to reorder them via simple drag & drop in your admin.
Elements
Following elements are used primarily to build the front page. If you are in a need of some basic design elements like accordions or tabs, search the official WordPress plugins repository for some additional 3rd party plugins.
CTA
This shortcode displays CTA block.
[lsvr_beautyspot_cta title="CTA" text="Lorem ipsum dolor sit amet, consectetuer adipiscing elit" dark_background="false" more_label="Learn More" more_link="http://www.example.org" more_link_new_window="true" id="my_unique_id"]
- title
- CTA title.
- text
- CTA text.
- dark_background
- Make the section abckground darker.
- more_label
- Label for a "More" button.
- more_link
- URL for a "More" button.
- more_link_new_window
- Set to "true" to open the "More" button link in a new window.
- id
- Unique ID which can be used for applying custom CSS to this element.
FAQ
This shortcode displays FAQ posts.
[lsvr_beautyspot_faq title="FAQ" category="123" limit="6" order="default" columns="2" dark_background="false" show_category="true" more_label="More FAQ" id="my_unique_id"]
- title
- Section title.
- category
- Category ID or slug to pull posts from.
- limit
- Number of posts to display.
- order
- Order of slides (can be "default", "date_asc", "date_desc", "tittle_asc", "title_desc" and "random").
- columns
- Number of columns used to display posts.
- dark_background
- Make the section abckground darker.
- show_category
- Display the category for each post.
- more_label
- Label for a "More" link which links to a post / category archive.
- id
- Unique ID which can be used for applying custom CSS to this element.
Intro
Section with side image, title, text and button.
[lsvr_beautyspot_intro title="Hello World!" text="Lorem ipsum dolor sit amet" image="http://www.example.org/image.jpg" button_label="Learn more" button_link="http://www.example.org" bigger_title="false" id="my_unique_id"]
- title
- Section title.
- text
- Section text.
- image
- Side image URL.
- button_label
- "Read more" button label.
- button_link
- "Read more" button URL.
- bigger_title
- Make the section title bigger.
- id
- Unique ID which can be used for applying custom CSS to this element.
Posts
This shortcode displays standard (blog) posts.
[lsvr_beautyspot_posts title="Latest News" category="123" limit="6" columns="3" dark_background="false" show_date="true" show_category="true" show_excerpt="true" enable_masonry="false" more_label="More news" id="my_unique_id"]
- title
- Section title.
- category
- Category ID or slug to pull posts from.
- limit
- Number of posts to display.
- columns
- Number of columns used to display posts.
- dark_background
- Make the section abckground darker.
- show_date
- Display the date for each post.
- show_category
- Display the category for each post.
- show_excerpt
- Display the excerpt for each post.
- enable_masonry
- Use the masonry layout to display posts.
- more_label
- Label for a "More" link which links to a post / category archive.
- id
- Unique ID which can be used for applying custom CSS to this element.
Services
This shortcode displays service posts.
[lsvr_beautyspot_services title="Our Services" category="123" limit="6" order="default" columns="3" dark_background="false" show_category="true" show_excerpt="true" enable_masonry="false" more_label="More services" id="my_unique_id"]
- title
- Section title.
- category
- Category ID or slug to pull posts from.
- limit
- Number of posts to display.
- order
- Order of slides (can be "default", "date_asc", "date_desc", "tittle_asc", "title_desc" and "random").
- columns
- Number of columns used to display posts.
- dark_background
- Make the section abckground darker.
- show_category
- Display the category for each post.
- show_excerpt
- Display the excerpt for each post.
- enable_masonry
- Use the masonry layout to display posts.
- more_label
- Label for a "More" link which links to a post / category archive.
- id
- Unique ID which can be used for applying custom CSS to this element.
Testimonials
This shortcode displays testimonial posts.
[lsvr_beautyspot_testimonials title="Our Testimonials" limit="6" order="default" columns="3" dark_background="false" enable_masonry="false" more_label="More testimonials" id="my_unique_id"]
- title
- Section title.
- limit
- Number of posts to display.
- order
- Order of slides (can be "default", "date_asc", "date_desc", "tittle_asc", "title_desc" and "random").
- columns
- Number of columns used to display posts.
- dark_background
- Make the section abckground darker.
- enable_masonry
- Use the masonry layout to display posts.
- more_label
- Label for a "More" link which links to a post / category archive.
- id
- Unique ID which can be used for applying custom CSS to this element.
Slides
This shortcode displays slide posts.
[lsvr_slide_list background_image="" category="0" limit="6" order="default" autoplay="0" id="my_unique_id"]
- background_image
- Absolute URL of this section's background image. Use the Featured Image option when editing a slide post to set its backgound image.
- category
- Category ID or slug to pull posts from.
- limit
- Number of posts to display. Set to "0" tp display them all.
- order
- Order of slides (can be "default", "date_asc", "date_desc", "tittle_asc", "title_desc" and "random").
- autoplay
- Autoplay speed in seconds. Set to "0" to disable.
- id
- Unique ID which can be used for applying custom CSS to this element.
Icon
This shortcode displays a simple icon.
[lsvr_icon icon="icon-check" id="my_unique_id"]
- icon
- Icon to display. Check out the list of icons.
- id
- Unique ID which can be used for applying custom CSS to this element.
BeautySpot 2.x and older
Please note that BeautySpot 3.x is not compatible with older versions. If you want to update your existing site which runs version 2.x (or older) to version 3.x, you will have to basically configure the whole site from the scratch. That applies to theme options, menus, widgets and any custom theme's elements or shortcodes.
Redux Framework and LSVR Toolkit (BeautySpot) plugins are no longer supported in 3.x, so if you decide to update to 3.x, feel free to remove those plugins.
You can find the latest version of BeautySpot 2.x in the full package in "Legacy / BeautySpot v2" folder.