Introduction
Thank you for your purchase!
This documentation will guide you through the customization possibilities of BeautySpot WordPress theme. If you are new to WordPress, I highly recommend you to read through some beginner tutorials first.
If you are already loving BeautySpot theme, please don't forget to rate it 5* under your downloads section of your profile. Thank you!
Installation
First step is to install the WordPress. If you need help with that, please read this tutorial
Now, let's install the theme itself. First make sure that you have downloaded full package .zip file from ThemeForest.

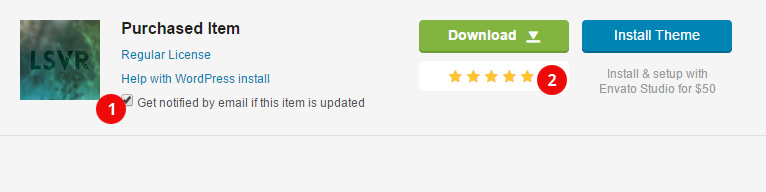
- Click on Download button next to purchased item
- Choose All files & documentation and download the zip file. Unzip the file

- Enable email notifications if you want to be informed when the new update is available
- If you like the theme, don't forget to rate it 5* please. Thank you!
When you unzip the downloaded file, you will get bunch of folders. The most important one is the THEME folder.

- THEME folder contains the installable theme .zip.
Now go to wp-admin of your site and let's install the theme.

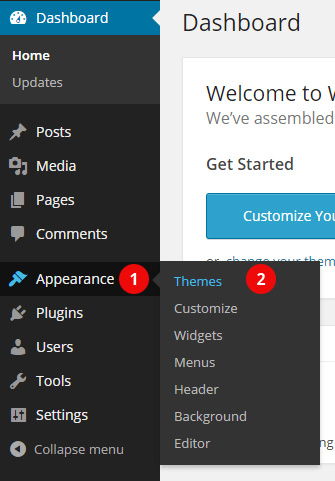
- Hover over Appearance
- Click on Themes

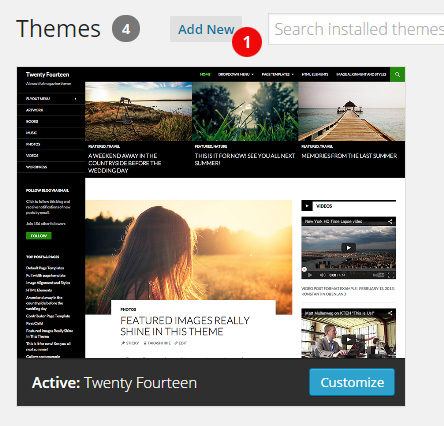
- Click on Add New

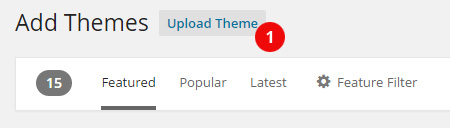
- Click on Upload Theme, choose theme .zip from THEME folder and install it
It is highly recommended to install the child theme as well. Learn more about child themes here. Child theme .zip can be found in Child Theme folder. Install it in the same way as parent theme.
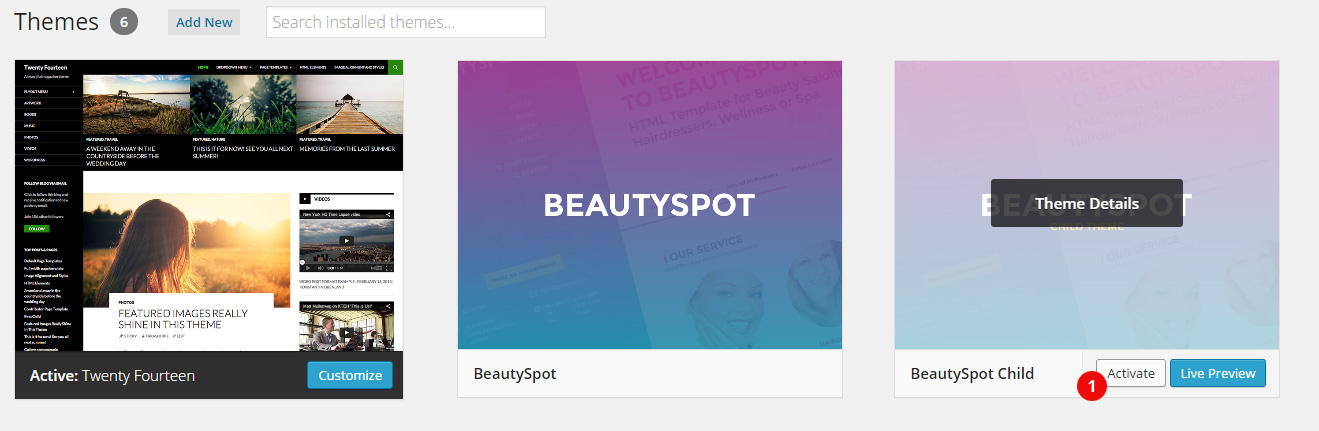
If you have installed both parent and child theme, let's activate the child one under Appearance / Themes.

- Hover over child theme and click on Activate
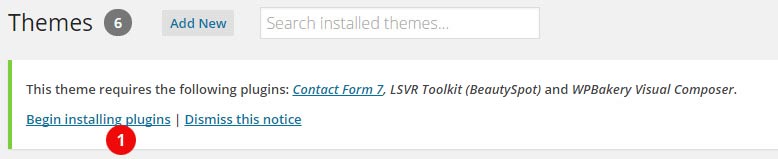
After activation, you will see a notification about required plugins.

- Click on Begin installing plugins

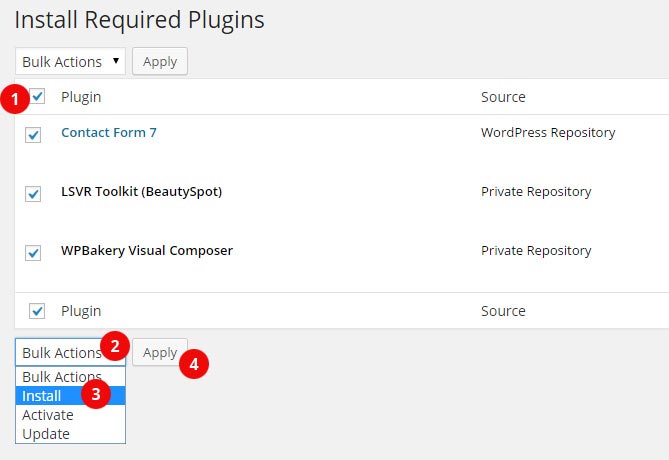
- Select all plugins
- Click on Bulk Actions selectbox
- Choose Install
- Click on Apply button
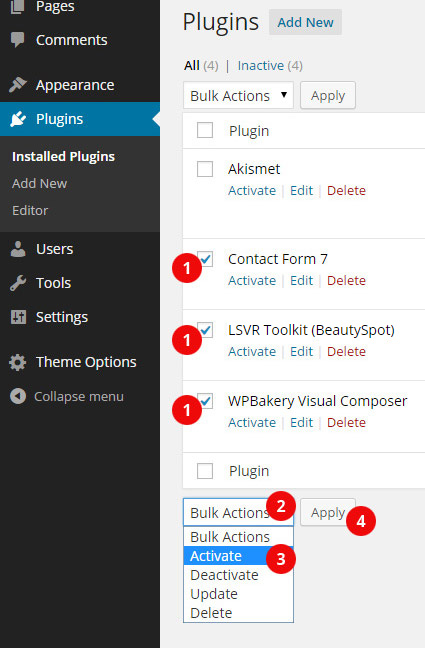
Now go to Plugins and activate those new plugins.

- Select new plugins
- Click on Bulk Actions selectbox
- Choose Activate
- Click on Apply button
Optional: you will need a WooCommerce plugin for shop functionality.
Installation is complete, now let's set up this theme and add some content!
Quick Reference
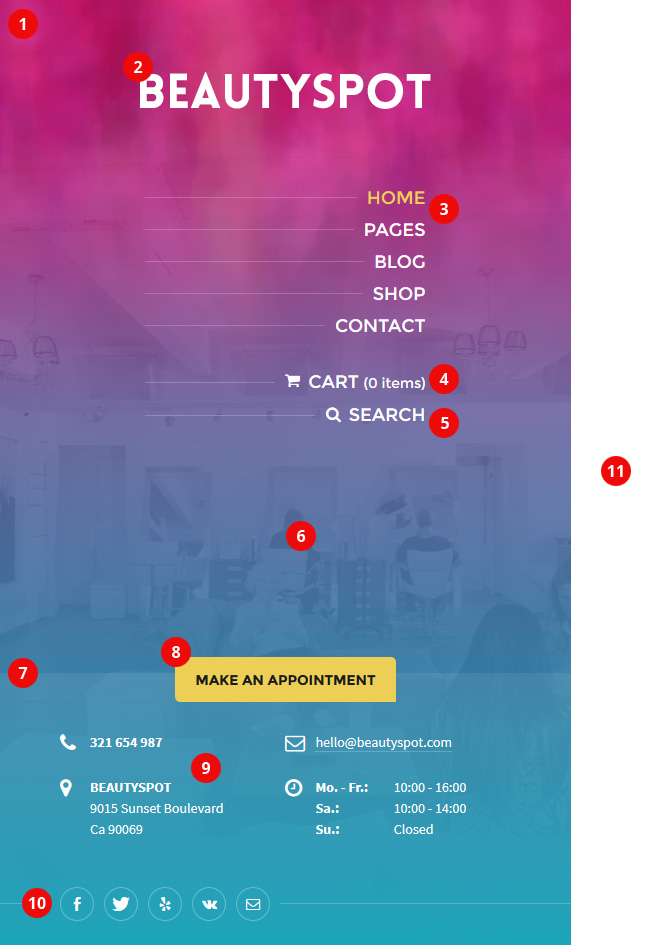
Header
- Main Sidebar (Header). You can change its settings under Theme Options / Main Sidebar Settings. The most important thing to know is that it changes its appearance based on screen size. So it is always a good idea to test your site on various screen sizes (for example by resizing your browser window). It contains an animated "clouds" image. This animation can be turned off with Enable Animated Sidebar Background option. You can find this "clouds" image in library/img folder, in both parent and child theme
- Logo. You can insert your logo under Theme Options / General Settings
- Main Menu. Menu can be managed under Appearance / Menus, just use Header Menu location for this one
- Cart Info. This info is displayed only if you have WooCommerce plugin installed and you can hide it under Theme Options / Woocommerce using Show Cart in Header option
- Search. You can toggle it under Theme Options / Main Sidebar Settings with Enable Sidebar Search option
- Sidebar Background. You can change this image under Theme Options / Main Sidebar Settings using Sidebar Background Image option. Please note that the color overlay is inserted via CSS. It is recommended to use black & white image with portrait orientation.
- Sidebar Panel. You can toggle this panel under Theme Options / Main Sidebar Settings using Enable Sidebar Panel option. Please note that its default state (opened or closed) depends on actual screen resolution. It is always opened by default on bigger screens and always closed on smaller ones. You can force it to be always closed by default even on bigger screens using Show Sidebar Panel as Closed option
- Reservation Form Button. This button is used for opening the modal with Reservation Form. You can toggle this button under Theme Options / Main Sidebar Settings using Enable Reservation Form Button. Please read how to create the Reservation Form
- Sidebar Contact. Those four quick contact info can be toggled under Theme Options / Main Sidebar Settings using Enable Sidebar Contact option. Each contact info has its own pair of options for icon and text, for example Contact Info 1 Icon and Contact Info 1 Text
- Social Links. They can be managed under Theme Options / General Settings via Social Links fields
- Page Content. The actual content of the page. Please read more about standard pages as well as about Page Builder
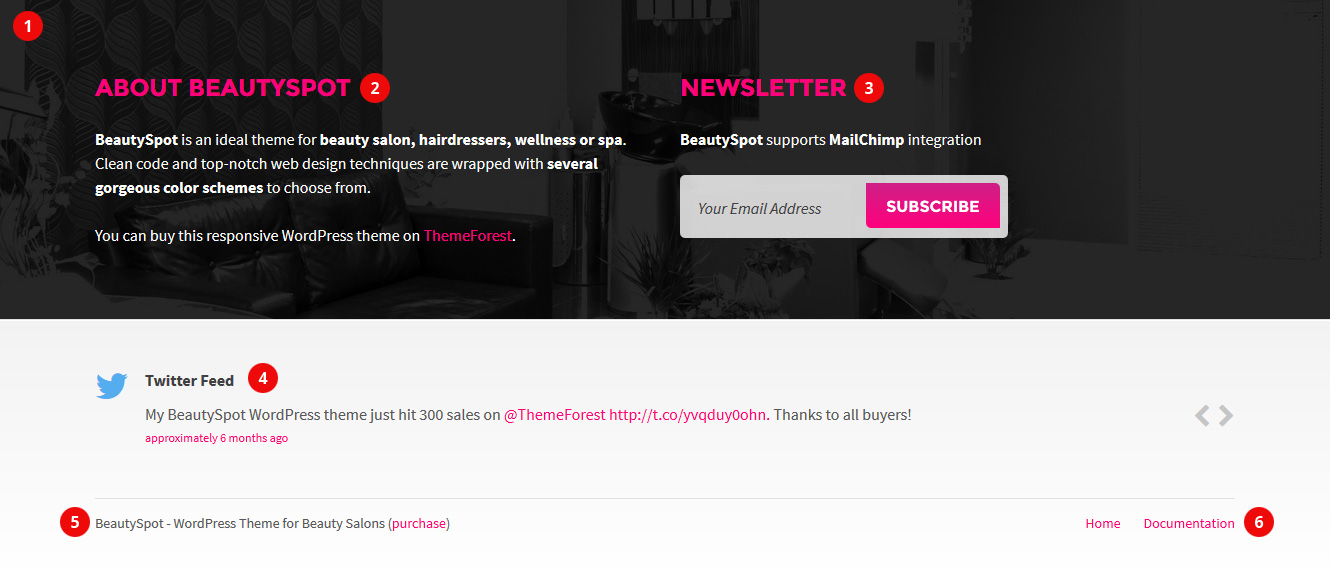
Footer
- Bottom Panel. You can change it's background image under Theme Options / Footer Settings using Bottom Panel Background Image field. Please note that there is a dark semitransparent overlay inserted via CSS. Bottom Panel contains only widgets and they can be managed under Appearance / Widgets (just drag & drop them to Bottom Panel panel. If there are no widgets assigned, Bottom Panel won't be displayed
- Text Widget. Standard Text widget. You can insert it under Appearance / Widgets
- Mailchimp Subscribe Widget. You can insert it under Appearance / Widgets, but don't forget to check out this how to first
- Twitter Feed. You can enable it under Theme Options / Twitter, but read this first
- Footer Text. You can edit it under Theme Options / Footer Settings using Footer Text field
- Footer Menu. You can manage your menus under Appearance / Menus. Theme locations option should be set to Footer Menu for this one
Post Types
Standard Page
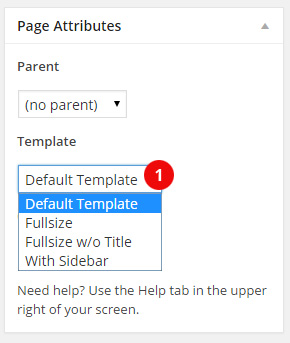
The most important thing when creating a page is to choose suitable Template under Page Attributes. Leave it to Default Template for basic pages, like for example Contact page. If you want to have a sidebar on this page, use With Sidebar template.

- Choose a template
Remember, when you are using any of the Full Width templates, you will have to manually contain your elements in containers if you don't want them to stretch. To do so, you can either nest them in Container shortcode if you are using Shortcode Generator, or enable Wrap in Container option for Row elements when you are using Page Builder (please read Page Builder section for more info).
At the bottom, there is a Sidebar Settings section. All setting there should be self-explanatory. Just remember, you need to use With Sidebar template if you want to have sidebar on a page.
Standard Post (Blog)
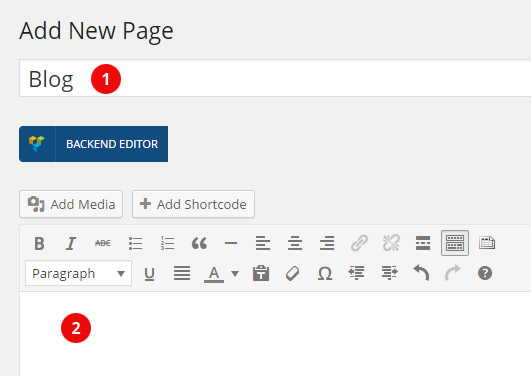
Standard posts are the core for each WordPress site. They can be used for blogging or news. First thing to do when you want to use posts is to create a standard page.

- Title will be used on any place where a reference to post list page is needed (page title for post list, page title for single post, breadcrumbs)
- Leave content blank. Even if you add a text here, it won't be displayed anywhere
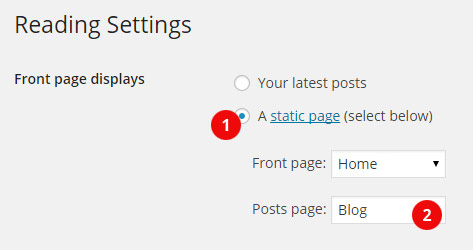
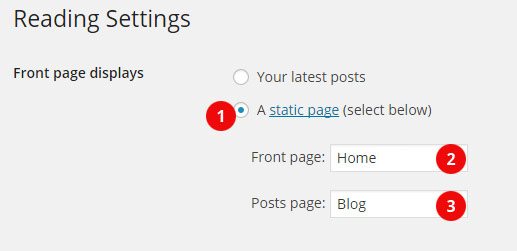
If you have created your Blog page, go to Settings / Reading.

- Choose A static page (select below)
- Select your Blog page and save your changes
Slide
Slide is a special post type for use with Slider shortcode (either via Shortcode generator or Page Builder). Slides can be managed under Slides in similar way to standard posts. LSVR Toolkit (BeautySpot) plugin must be installed to use this feature.
Slides can be grouped together via sliders. This works in a same way as categories for standard posts. Then, when you insert a Slider shortcode, you can insert a slug of specific slider and only slides associated with this slider will be displayed.
Featured Image will be used as slide's background. You can change vertical align of slide content under Slide Settings.
Importing Demo Data
If you want to recreate a demo look ASAP, you may want to import demo data, but please note, that demo images are NOT part of import file (read more).
How to import
Demo Data folder contains two files which can be imported: demo.xml for importing demo pages and posts and theme_options.txt for importing demo Theme Options settings.
demo.xml can be imported under Tools / Import. Click on WordPress and you will be prompted to install WordPress Importer plugin. Once installed and activated, visit again Tools / Import, click on WordPress and choose demo.xml file from Demo Data folder in full package.
theme_options.txt can be imported in Theme Options / Import/Export. Click on Import from file and paste content of the theme_options.txt file.
If you are not using WooCommerce plugin, you may see a bunch of error messages during importing of demo.xml file. This is ok, it won't affect your imported content.
Using Page Builder
This theme comes with a very powerful page builder - Visual Composer. You may want to read its official knowledge base if you need help using it. If you are already familiar with VC, you may found out that not all default VC elements are available with this theme.

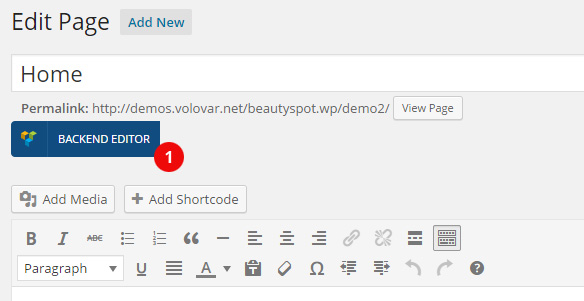
- If you don't see page builder when editing page, click on Backend Editor button.
Row element in Fullsize templates
When you are using any of Fullsize page templates (page templates can be set under Page Attributes) you need to watch your top level Row elements as their content will be stretched to full width by default. This behaviour is expected when you want to use for example Slider element, but you will probably do not want to see other elements stretched like that.
To fix this, open Row settings and check Wrap in Container option.

- Open Row settings

- Wrap this row in container if you are using any Fullsize template and don't want content of this particular Row stretch to full width
Using pre-defined layout templates
As with default VC elements, not all default predefined VC layout templates are supported. But at the other hand, there are bunch of theme-specific ones available.

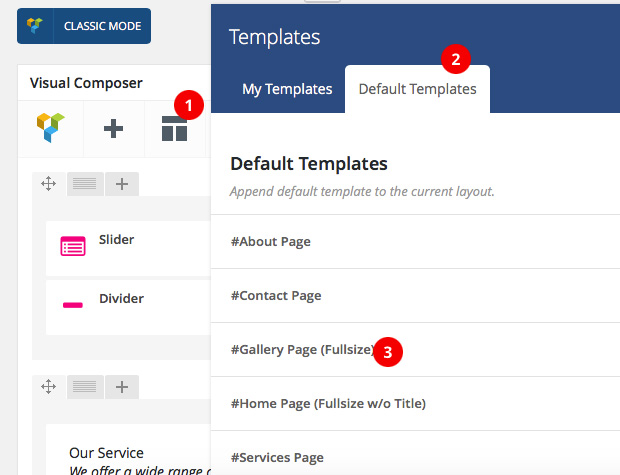
- Open layout templates modal
- Display predefined templates
- Description in brackets indicates which page template should be selected in Page Attributes (but it may work with different page template as well, feel free to experiment). If there is no description, then this layout is primarly designed for use with Default Template
Custom Skin
The easiest way to create a custom color scheme (skin) is to make copy of the existing one from library/css/skin folder and change some SASS variables.
First thing you have to do is to locate existing skin file. You can either find it by extracting installable theme .zip file and navigate to library/css/skin, or open default.scss directly from the demo.
Now copy content of this file to any text editor (I recommend Notepad++ if you are on Windows). You will find all color variables at the top of the document, most important ones are $color-1, $color-2 and $color-3. You can change just those three colors to create a brand new skin, but of course, you can play with values of all other variables to fine-tune your scheme. Visit colorhexa.com to see a comprehensive list of colors and their hex values.
After you have made your changes, you should save this file anywhere on your local machine or online. You never know if you would need it to make some additional changes in future. Then navigate to any online SCSS to CSS converter, for example sassmeister.com. Paste your code to corresponding field (SCSS or SASS) and copy generated CSS code.
You will need FTP access to your WP installation for this next step. You can use FileZilla for any server-side file editing. Now, make sure that you are using Child Theme. If not, then please follow the whole installation guide to learn how you can install it. Open child theme folder on your server (under wp-content/themes/beautyspot-child), navigate to library/css/skin and open myskin.css file you will see there. Paste your generated CSS and save it. You can rename this file if you want.
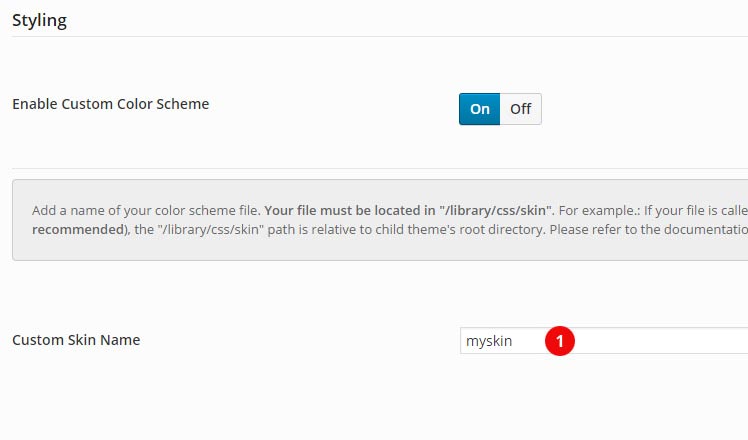
The last step is to visit Theme Options / Styling, enable Enable Custom Color Scheme option and insert the name of your skin to Custom Skin Name field (without extension). So if you haven't renamed it, write myskin.

- The final step. Insert name of your custom skin file under Theme Options / Styling in Custom Skin Name field
Icons
This theme uses FontAwesome icon set. Some elements, inserted via Shortcode Generator or Page Builder, have an option for inserting icon name. Choose any icon from FontAwesome library (click on icon to see its class) and use its full class (with additional "fa"). For example "fa fa-heart" (without quotes).
How To
- How to update the theme?
- How to add custom CSS?
- How to set up a Twitter feed widget?
- How to obtain a correct link for Mailchimp widget?
- How to activate all default Visual Composer elements?
- How to properly set up Front page?
- How to properly set up Blog?
- How to set up Contact Form using Contact Form 7 plugin?
- How to set up Reservation Form?
- How to translate the theme?
How to update the theme?
When there is a new update, go to your Downloads on ThemeForest, click on Download button next to purchased theme and choose Installable WordPress file only. Now go to Appearance / Themes in wp-admin and delete parent theme. You will have to activate any other theme to see an option to delete the active one. If the parent theme is deleted, just install the updated one in the same way, as you did when you installed the theme for the first time. Don't worry, your wp-admin settings and content won't be deleted.
Or you can just overwrite files via FTP.
How to add custom CSS?
You have two options to do that. The easier one is to add your CSS code under Theme Options / Custom CSS/JS in CSS Code field.
If you need to add more complex code, for example for different screen sizes, you should use Child Theme and edit style.css found in its root.
How to set up a Twitter feed widget?
Twitter Feed can be displayed in footer section, but you will need to set it up first. You must create a Twitter App (follow this tutorial to learn how) and copy its credentials to corresponding fields under Theme Options / Twitter.
Don't forget to add your Twitter username to Username field (you can add any Twitter username there, it doesn't have to be an username under which you have created the app).
How to obtain a correct link for Mailchimp widget?
You need to have a Mailchimp account in order to make subscribe form work.
Log in to Mailchimp and go to desired subscribers List which you want to connect with this template. Click on Signup forms and build some basic signup form. If you want to use this template's subscribe form as it is, you will need just an email field (field tag EMAIL). When you are done building the form, go back to Signup forms and click on Embedded forms. You should see the code of your form in Copy/paste onto your site section. Copy it into your text editor, but you need just form's action URL. Search for "<form action=" and copy the whole URL. It should look similar to this: http://lsvr.us14.list-manage.com/subscribe/post?u=8291218baaf54ddfd7dbc6016&id=f3e5d696dc.
You need to edit it a little bit though. Replace "post?" with "post-json?" and add "&c=?" at the end. You should get something similar to this: http://lsvr.us14.list-manage.com/subscribe/post-json?u=8291218baaf54ddfd7dbc6016&id=f3e5d696dc&c=?.
Add this URL to Mailchimp Link field of Mailchimp Subscribe widget.
How to activate all default Visual Composer elements?
If you are already familiar with Visual Composer, you may find out that not all default VC elements are available in this theme. That's because they may not be 100% compatible or there are custom theme elements which substitute their functionality.
However, you can enable those hidden elements by adding the following code to your child theme's functions.php:
add_filter( 'lsvr_beautyspot_deactivate_default_vc_elements', 'lsvr_deactivate_vc_elements' );
if ( ! function_exists( 'lsvr_deactivate_vc_elements' ) ) {
function lsvr_deactivate_vc_elements() {
return false;
}
}
How to properly set up Front page?
If you have created your front page (and ideally Blog page too), go to Settings / Reading.

- Choose A static page (select below)
- Select your Front page
- Optionally, select your Blog page
How to properly set up Blog?
How to set up Contact Form using Contact Form 7 plugin?
Navigate to Contact, open your contact form (or create new) and add the following code to Form field:
[response] <div class="row"> <div class="col-sm-6"> <div class="form-field"> <label for="your-name">Your Name <span>*</span></label>[text* your-name id:your-name] </div> <div class="form-field"> <label for="your-email">Your Email <span>*</span></label>[email* your-email id:your-email] </div> <div class="form-field"> <label for="your-phone">Your Phone</label>[tel your-phone id:your-phone] </div> </div> <div class="col-sm-6"> <div class="form-field"> <label for="your-subject">Subject</label>[text your-subject id:your-subject] </div> <div class="form-field"> <label for="your-message">Message <span>*</span></label>[textarea* your-message id:your-message] </div> <div class="form-field"> [submit class:c-button "Send Message"] </div> </div> </div>
And this code to Message body field:
From: [your-name] <[your-email]>, [your-phone] Subject: [your-subject] Message Body: [your-message]
How to set up Reservation Form?
Reservation Form is basically a slightly more customized version contact form. First, you need to create a form itself in wp-admin / Contact. Use the following code for Form field:
<h2>Make a Reservation</h2> <p>Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim.</p> <div class="form-field"> <h5 class="form-field-title">Cosmetics</h5> [checkbox res-services-1 use_label_element "Facials" "Eyebrow & Eyelashes" "Microdermabrasion" "Acne Treatments"] </div> <div class="form-field"> <h5 class="form-field-title">Hairdressing</h5> [checkbox res-services-2 use_label_element "Wash" "Cut & Finish" "Blow Dries" "Hair Colouring & Highlights"] </div> <hr class="c-divider"> [response] <div class="row"> <div class="col-sm-6"> <div class="form-field"><label for="res-your-name">Your Name <span>*</span></label>[text* res-your-name id:res-your-name]</div> <div class="form-field"><label for="res-your-email">Your Email Address</label>[email res-your-email id:res-your-email]</div> <div class="form-field"><label for="res-your-phone">Your Phone Number</label>[tel res-your-phone id:res-your-phone]</div> </div> <div class="col-sm-6"> <div class="form-field"><label for="res-reservation-date">Preferred Date & Time</label><div class="row"> <div class="col-sm-6"> <div class="datepicker-input" data-date-format="mm/dd/yy" data-first-day="0">[text res-reservation-date id:res-reservation-date]</div> </div> <div class="col-sm-6"> [select res-reservation-time "9:00" "9:30" "10:00" "10:30" "11:00" "11:30" "12:00" "12:30" "13:00" "13:30" "14:00" "14:30" "15:00"] </div> </div> </div> <div class="form-field"><label for="res-reservation-note">Note</label>[textarea res-reservation-note id:res-reservation-note]</div> <div class="form-field">[submit class:c-button]</div> </div> </div>
And this code for Message body field:
From: [res-your-name] <[res-your-email]> Phone: [res-your-phone] Services: [res-services-1] [res-services-2] Preferred Time & Date: [res-reservation-date] [res-reservation-time] Note: [res-reservation-note]
Of course, feel free to change the form to fit your needs. You can use the Generate Tag button to make it easier.
Now, if you have your form, copy its shortcode (e.g. [contact-form-7 id="219" title="Reservation Form"]), then go to Theme Options / Reservation Form and paste it to Form Shortcode field.
Remember, you can open the Reservation Form from anywhere by using #reservation-form as a link (e.g. in Link field of Button shortcode).
How to translate the theme?
Easiest way is to use Codestyling Localizatin plugin or WPML (this one is paid).
If you are also using RTL language, read this. Rtl.css is already part of the theme and contains required CSS definitions, but feel free to alter it if you need to.
Credits
Images seen in preview are NOT included. You can purchase your own licenses at following links:
http://us.fotolia.com/id/36587560
http://us.fotolia.com/id/39296139
http://us.fotolia.com/id/40008279
http://us.fotolia.com/id/51097512
http://us.fotolia.com/id/57992070
http://us.fotolia.com/id/60929205
http://us.fotolia.com/id/63266605
http://us.fotolia.com/id/64141588
http://photodune.net/item/hair-wash-at-beauty-salon/3170086
http://photodune.net/item/interior-of-modern-beauty-salon/9286427
http://photodune.net/item/interior-of-modern-beauty-salon/9286537
http://photodune.net/item/interior-of-modern-beauty-salon/9142820
http://photodune.net/item/interior-of-modern-beauty-salon/9142842
http://photodune.net/item/interior-of-modern-beauty-salon/9740294
http://photodune.net/item/beauty-salon/5484450
http://photodune.net/item/hair-dye-at-beauty-salon/3170092