Lineago
Introduction
Thank you for purchasing the Lineago theme!
The goal of this theme is to provide a powerful base for your family website. Being a WordPress theme, it can benefit from the whole ecosystem of this wonderful platform. There are thousands of free plugins which can extend your site's features and plenty of helpful resources where you can find answers to your WordPress related questions.
We hope you will find this documentation helpful and will enjoy working with Lineago theme as much as we enjoyed developing it.
Quick Overview
- Site Logo can be added under Appearance / Site Identity and you can change its dimensions under Appearance / Customize / Header via Logo Max Width option.
- Header Background can be added under Appearance / Customize / Header via Background Image option. You can override it for standard pages by setting their Featured Image, or for post archives via the respective options under Appearance / Customize.
- Header Menu can be managed under Appearance / Menus. Read more
- Header Search can be enabled under Appearance / Customize / Header via Enable Header Search option.
- Page Title is the main title of the current page or post.
- Page Subtitle can be set under Page Settings vhen editing a standard page or via a respective field under Appearance / Customize for archive pages.
- Large Header Search can be enabled under Appearance / Customize / Header via Enable large header search option.
- Lineago CTA List block, please read the Front Page tutorial to learn how to build the demo front page.
- Lineago Family Anniversaries block, please read the Front Page tutorial to learn how to build the demo front page.
- Lineago Posts block, please read the Front Page tutorial to learn how to build the demo front page.
- Footer Widgets sidebar can be managed under Appearance / Widgets. You can toggle it under Appearance / Customize / Footer via Enable Footer Widgets option, change the number of columns via Number of Widget Columns option and make the first column wider via Make the first column wider option.
- Text Widget can be added under Appearance / Widgets. You can make it wider under Appearance / Customize / Footer via Make the first column wider option.
- Navigation Menu Widgets can be added under Appearance / Widgets. It requires a standard menu to work and you can create such menu under Appearance / Menus.
- Footer Collage can be enabled under Appearance / Customize / Footer via Enable Footer Collage option.
- Footer Text can be edited under Appearance / Customize / Footer via Footer Text option.
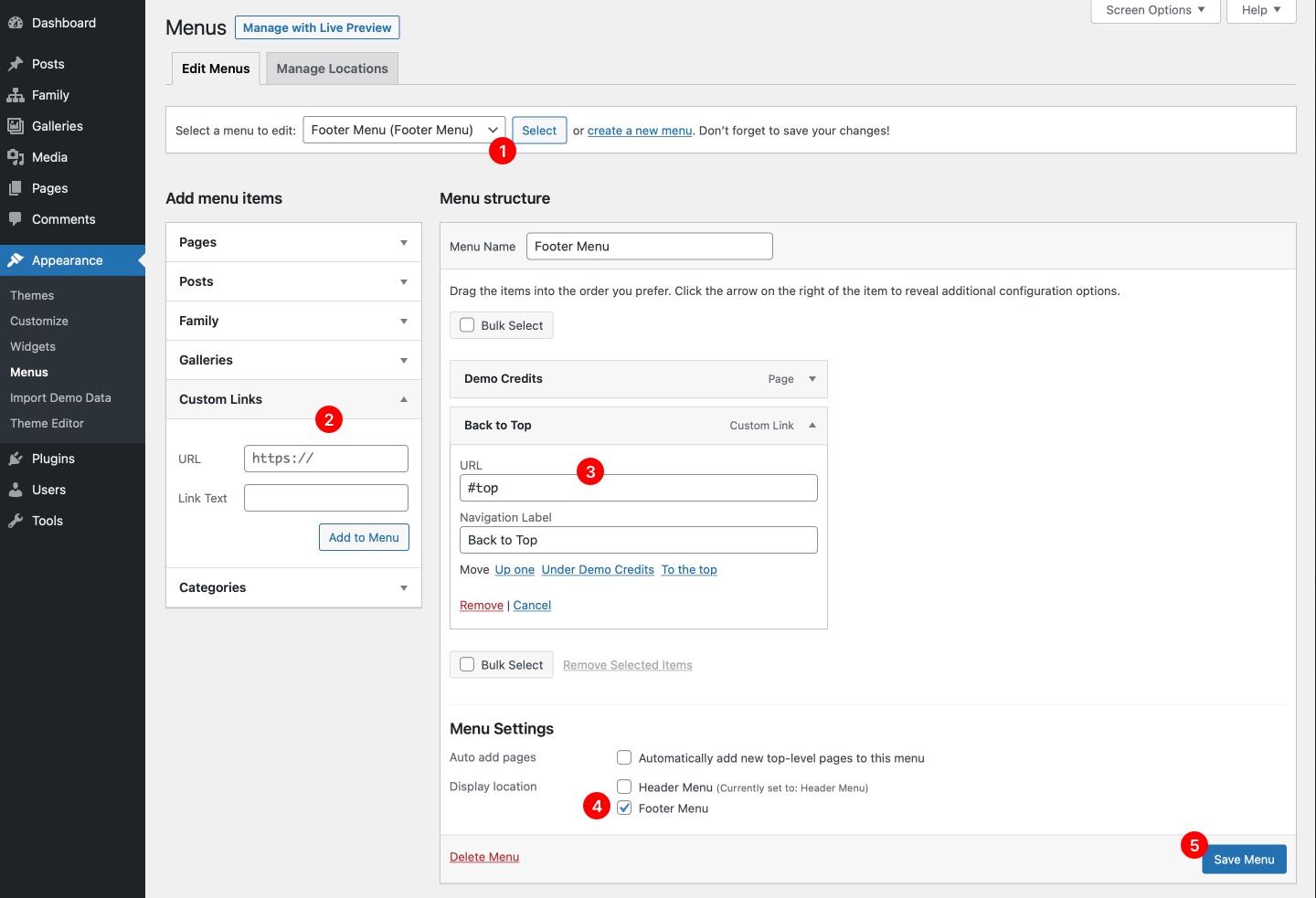
- Footer Menu can be managed under Appearance / Menus. Read more
Installation & Setup
The very first step is to install WordPress itself. Once installed, we can proceed to the theme and plugins installation.
Theme Installation
If you haven’t already, download the full package from your downloads on ThemeForest.

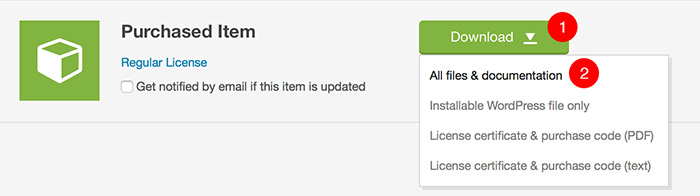
- Click on the Download button next to your purchased item
- Choose All files & documentation and download the zip file

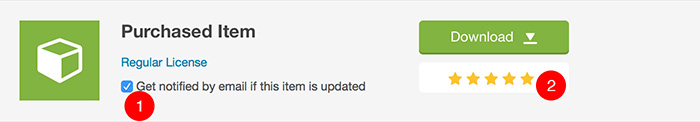
- Enable email notifications if you want to be informed when the new update is available
- If you like the theme, please don't forget to rate it 5*. Thank you!
Parent Theme Installation
When you unzip the downloaded file, you will see a bunch of folders. The most important one is the THEME folder which contains the installable theme .ZIP.

- THEME folder contains the installable theme .ZIP
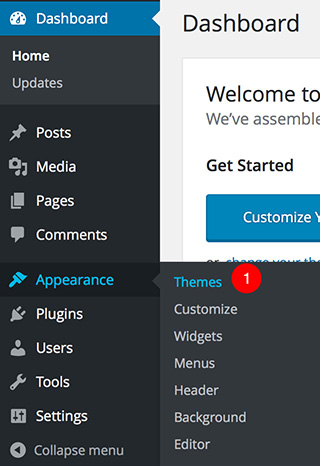
Open your WordPress admin and navigate to Appearance / Themes

- You can manage themes under Appearance / Themes
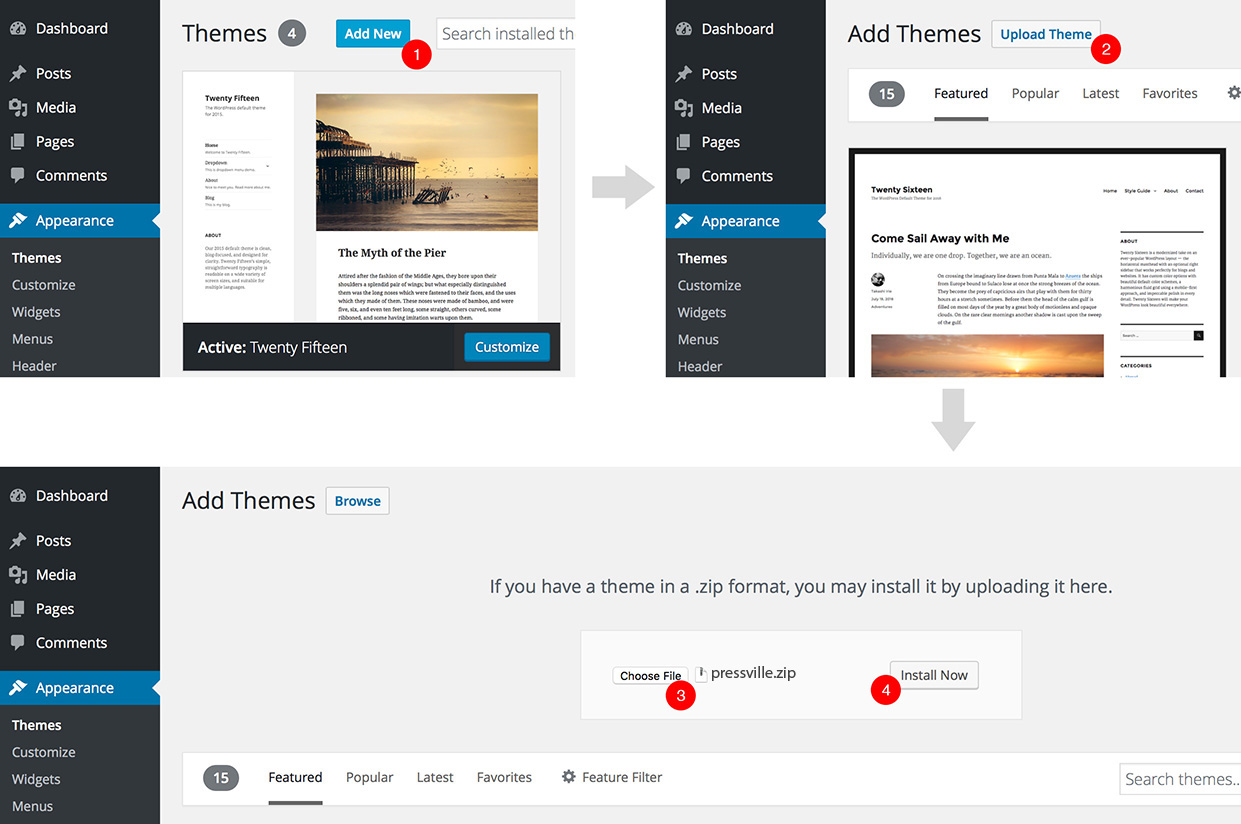
Upload the installable lineago.zip file

- Click on the Add New button
- Click on the Upload Theme button
- Choose lineago.zip file
- Submit the file
Child Theme Installation
If you don’t know what a WordPress child theme is, please read this article in the WordPress codex. The article also explains how to create a child theme, but don't worry, the Lineago child theme is already included in the package.
This documentation assumes that you are running the child theme, so it is highly recommended to install it. The Child theme .ZIP can be found in Child Theme folder. Install it in exactly the same way as parent theme, described in previous steps.
Once you have both parent and child themes installed, you need to activate the child one.
Plugins Installation
Before we proceed to plugins installation, let's talk about them a little bit first. This theme comes prepackaged with several plugins. Basically, any major functionality (like galleries or family members directory) has a separate plugin. This has one big advantage - you can choose which one you need. For example, if you don't need the galleries functionality for your site (or you plan to use a 3rd party plugin for that), there is no reason to install the LSVR Galleries plugin. But let's do a quick overview of all of those plugins so you can decide for yourself which ones you need:
- LSVR Framework - this plugin contains a lot of custom functionality used throughout the theme and LSVR plugins, such as custom metaboxes and customizer fields. You should definitely install this one.
- LSVR Lineago Toolkit - it contains the theme specific shortcodes (for example those used for the default front page).
- LSVR Family - this plugin handles the Family Member custom post type functionality. If you don't need the family members functionality or are going to use a 3rd party solution for that, don't install.
- LSVR Galleries - this plugin handles the Gallery custom post type functionality. If you don't need the galleries functionality or are going to use a 3rd party solution for that, don't install.
- Envato Market - it allows automatic theme updates for themes purchased from Envato Market. This is probably the easiest way to keep your theme up to date. However, it is not the only way. You can always just download the latest version directly from your account on Envato Market and either reinstall the theme or overwrite files via FTP. So if you prefer to update the theme manually, you won't need this plugin.
One last thing. You may be worried that so many plugins can have a performance impact on your site. The truth is that the number of plugins alone has no real impact on the performance. It's the way they are coded that's important. Since almost all of those plugins were coded in-house, their optimization and performance is fully under our control. Also, don't forget that the quality of your hosting plays a very significant role in overall performance of your site.
Bundled Plugins
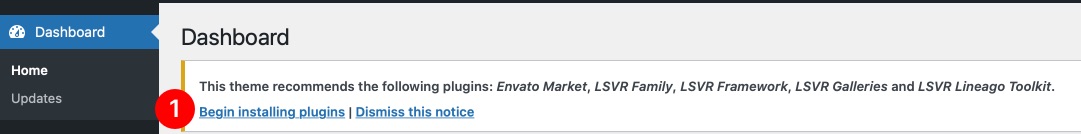
Let's finally install some plugins. Once you've activated the theme, you should see a prompt message at the top of your admin informing you about recommended plugins.

- Click on Begin installing plugins

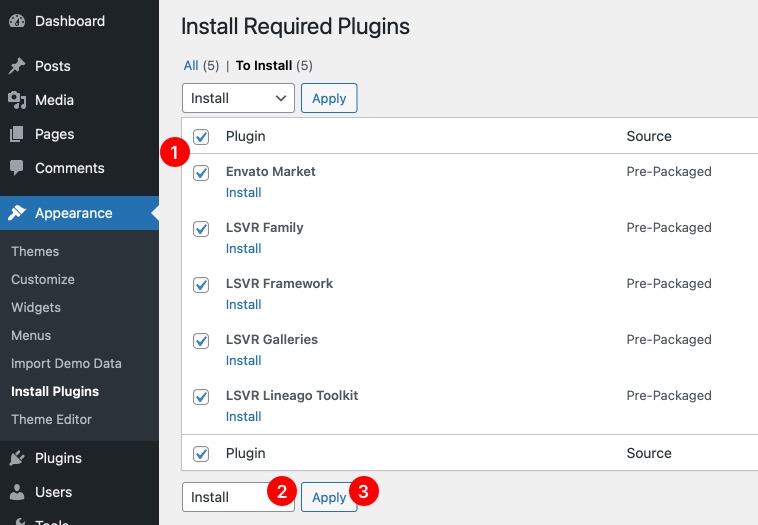
- Select either all plugins or just the plugins you need
- Choose Install
- Hit Apply

- Wait for plugins to be installed and then click on Return to Required Plugins installer

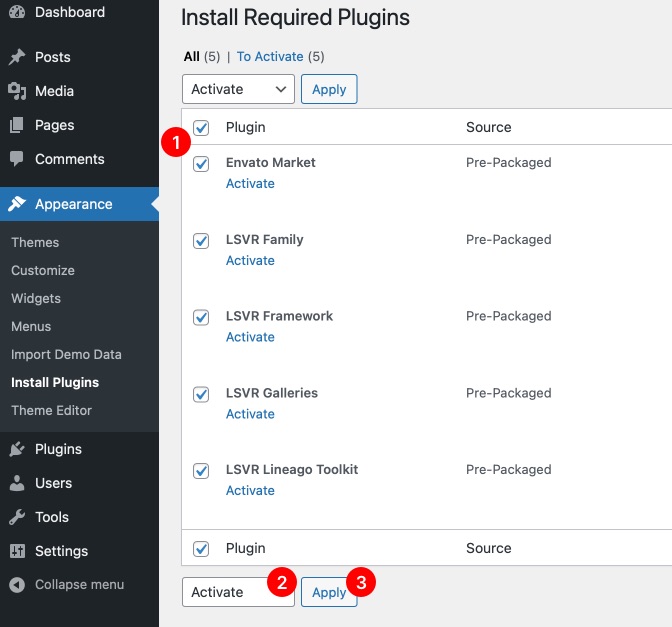
- Select all plugins
- Choose Activate
- Hit Apply
After you activate plugins, head to your Dashboard and that’s it. Plugins should now be installed and activated. Remember that all bundled plugins can be found in the Plugins folder in full package, so you can install any of those plugins manually anytime you need (via Plugins / Add New / Upload Plugin).
3rd Party Plugins
Here is a list of some useful 3rd party plugins. You can install them by typing their name in the search box under Plugins / Add New:
- Wordfence Security - very popular WordPress security plugin. It is VERY important to use a security plugin like this one to secure your site.
- W3 Total Cache - a must-have caching plugin.
- Contact Form 7 - great plugin for creating simple contact forms.
- Intuitive Custom Post Order - allows you to reorder your posts and categories via drag & drop.
Demo Setup
Let's start by saying that we do not recommend to import the demo data at all. Why? Because you are basically bloating your site with data you will eventually want to to get rid of sooner or later. You may be tempted to have your site to look like the demo quickly and then start customizing it to your needs, but you are actually making lot of unnecessary work for yourself. Our professional advice on how to build the site using this theme (or any other WordPress theme for that sake) is to read the documentation first, then (after you install the theme and all its plugins) head to Appearance / Customize and browse through all the available options to familiarize yourself with the theme. Then go back to the documentation, head to Post-Installation Setup and simply follow all the steps, read all chapters thoroughly and apply all that knowledge to your own site. That said, it is up to you of course. If you want to proceed with the demo import, read further.
Quick Demo Import
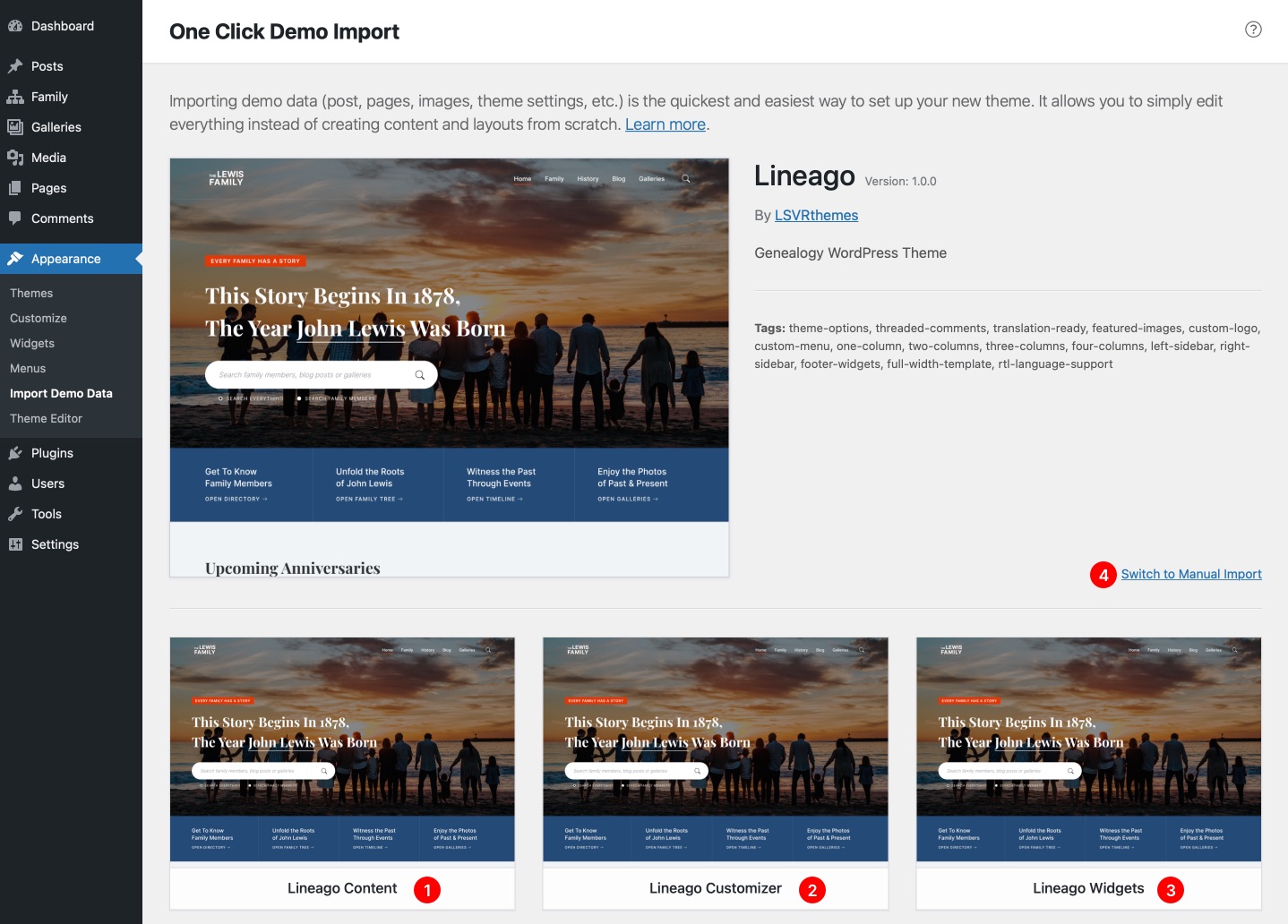
The quickest way to import the demo data is using the One Click Demo Import plugin. To install it, simply go to Plugins / Add New and type "One Click Demo Import" into the search field. Once installed and activated, go to Appearance / Import Demo Content where you can import content, customizer settings and widgets separately (they should be imported exactly in this order).

- Import Lineago Content first
- Then import Lineago Customizer
- Import Lineago Widgets last
- If you have problems with importing, you can try to upload all files manually. All import files can be found in the full package in the Demo Data folder (content.xml, widgets.wie and customizer.dat).
Once you've imported all three (content, customizer settings and widgets), continue here.
Manual Demo Import
If you want to have more control over imported data, you can do it manually. Demo data can be found in the Demo Data folder in full package.
Manual Content Import
You will notice there are several .xml files in the Demo Data folder. You can decide to import either all posts and pages or just specific post type posts.
To import the content, navigate to Tools / Import and click on WordPress. You may be prompted to install the Importer plugin if you don’t have it already. After you install and activate it, go back to Tools / Import / WordPress. Now choose which content you want to import. If you want to import everything, choose the content.xml file. If you want to import family members only, choose family.xml. You can of course do multiple imports if you want to import more than just one .xml file (for example family.xml and then galleries.xml).
If you haven't installed all bundled plugins but are trying to import the content.xml file, you may notice several errors during the import process. Those are caused by the fact that posts related to missing plugins can't be imported (for example family member posts without LSVR Family plugin installed). You can ignore those error messages, as they shouldn't affect the import of the other posts.
Manual Customizer Settings Import
You will need the Customizer Export/Import plugin to import customizer data. Once installed and activated, go to Appearance / Customize / Export/Import and upload the customizer.dat file from the Demo Data folder.
Manual Widgets Import
You will need the Widget Importer & Exporter plugin to import widgets data. Once installed and activated, go to Tools / Widget Importer & Exporter and upload the widgets.wie file from the Demo Data folder.
After Demo Import
Front Page
You may need to set your front page and news page under Settings / Reading.
Menus and Widgets
Due to some limitations of the importing functionality, some sidebars and menus may not be set properly after the import. Just go to Appearance / Widgets to configure your sidebars.
Menu Links
You may notice that some of the menu links won't work because they were saved as absolute URL. To make them work, either edit them manually under Appearance / Menus, or use a plugin to change them to the correct URL. Basically you need to change "http://localhost/wordpress/lineago-demo" to your site's URL.
Post-Installation Setup
General Settings
Your first post-installation steps should head into Settings / General to set the correct Time Zone, Date Format and Time Format settings.
Permalinks Settings
Now head to Settings / Permalinks and change Common Settings to Post name. You can also change URL slugs for all LSVR custom post types and their taxonomies below if needed.
Front Page / Blog Page
If you've imported the demo content, head to Settings / Reading and choose which pages should be used as your Front page and Posts page. If you haven't imported the demo content, then don't forget to come back to this option once you create your front page and blog pages. More info.
Managing Menus
If you already have some pages / posts on your site (for example via importing demo content), you should check out Appearance / Menus to manage your site's menus.
Media Settings
Head to Settings / Media and change the settings to the following values:
- Thumbnail size - 300x300 (crop enabled)
- Medium size - 600x600
- Large size - 1200x1200
If you already have some images on your site, use a 3rd party plugin to regenerate new image sizes based on the settings above.
Content Editing
Lineago comes with a several custom post types. Working with them is very similar to working with standard WordPress posts.
Standard Posts and Pages
Posts and pages are part of the core WordPress functionality. The best place to learn more about them is the WordPress Codex.
- Global theme-specific posts settings can be changed under Appearance / Customize / Standard Posts.
- Learn more about posts
- Learn more about pages
Family Member
- Default family members directory URL is yoursite.com/family. You can change it under Settings / Permalinks.
- You can manage your family members posts under Family.
- The settings of a particular member can be edited via the Family Member Settings panel located under the content editor.
- Featured Image of the family member post will be used as its portrait image.
- You can assign more images to the member via the Family Member Gallery panel located under the content editor.
- Global family settings can be changed under Appearance / Customize / Family.
Gallery
- Default galleries URL is yoursite.com/galleries. You can change it under Settings / Permalinks.
- You can manage your gallery posts under Galleries.
- You can add images to your gallery via the Gallery Images panel located under the content editor.
- Global galleries settings can be changed under Appearance / Customize / Galleries.
Timeline
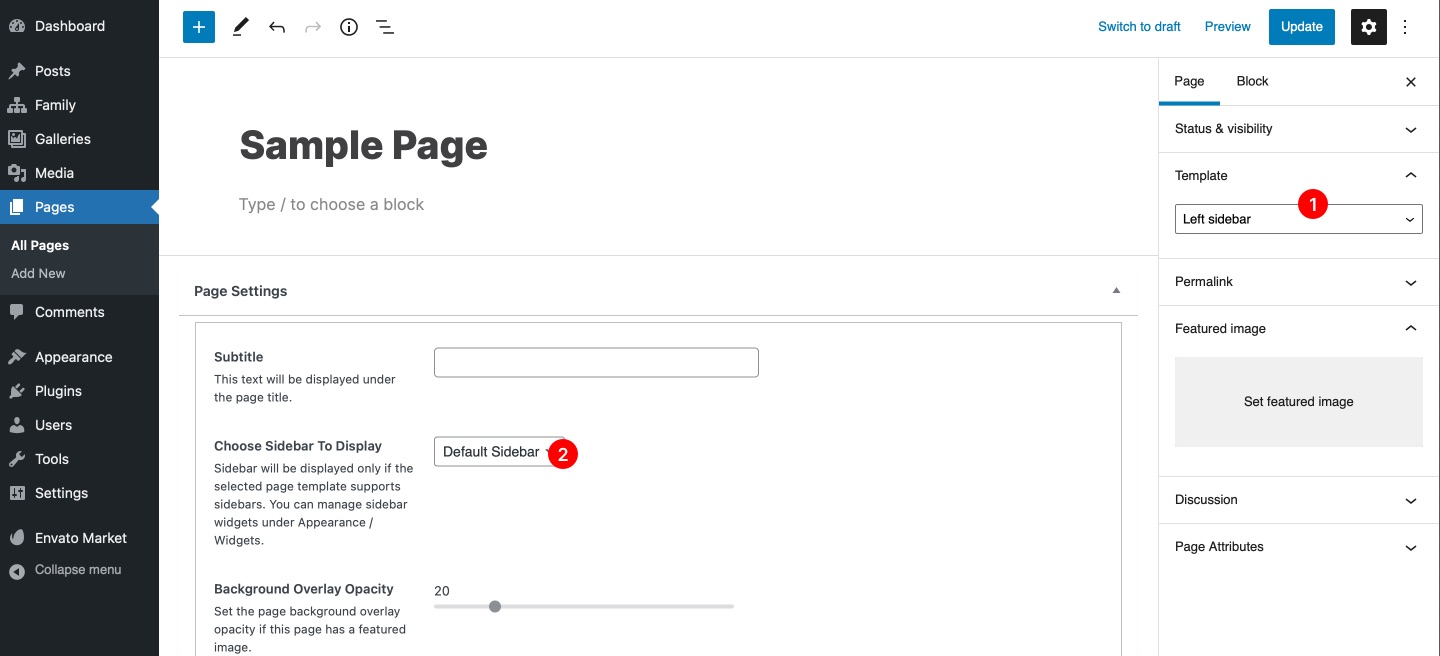
To create a timeline page, create a new standard page, type a title and set its template (in the right panel) to "Timeline". You can set some additional page settings under the Page Settings section, but keep the content blank. The timeline will be generated automatically.
Customization
Front Page
The following tutorial assumes that you want to create a front page similar to the default home page from the demo. The preferred way to create a front page is using the native WordPress block editor (Gutenberg).
- Make sure you've already created or imported some standard and family member posts before creating the home page.
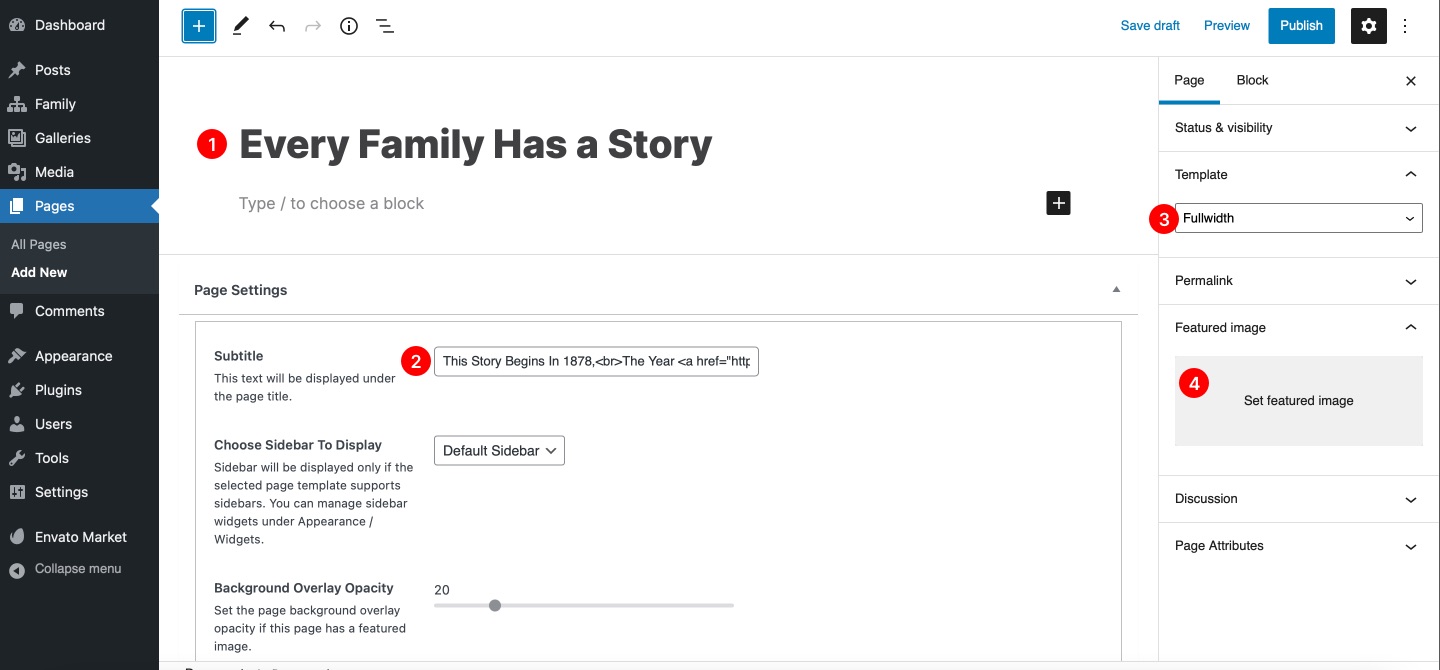
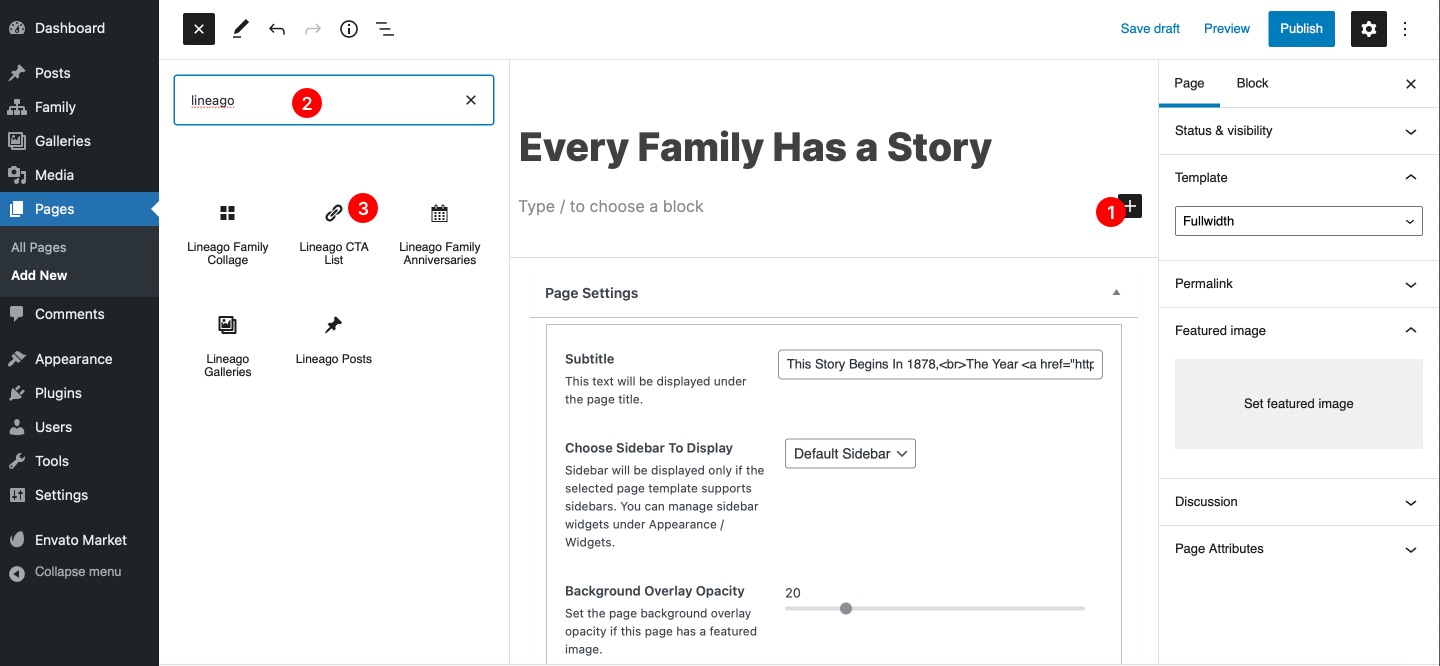
- Now we are ready to create our home page. Let's create a new page under Pages, or edit an existing one. Set the page name and set the page template to Fullwidth.

- Add page title
- Add page subtitle, you can use some basic HTML tags like <br> or <a>
- Set page template to "Fullwidth"
- You can set featured image to override the global header background image
- Next step is to start adding blocks. Our first block is Lineago CTA List.

- Display list with all blocks by clicking on the "plus" button in the top left of the interface
- You can type "lineago" into the search field to list all Lineago blocks
- Click on Lineago CTA List to insert it (you can search directly for "lineago cta" if you don't see it)
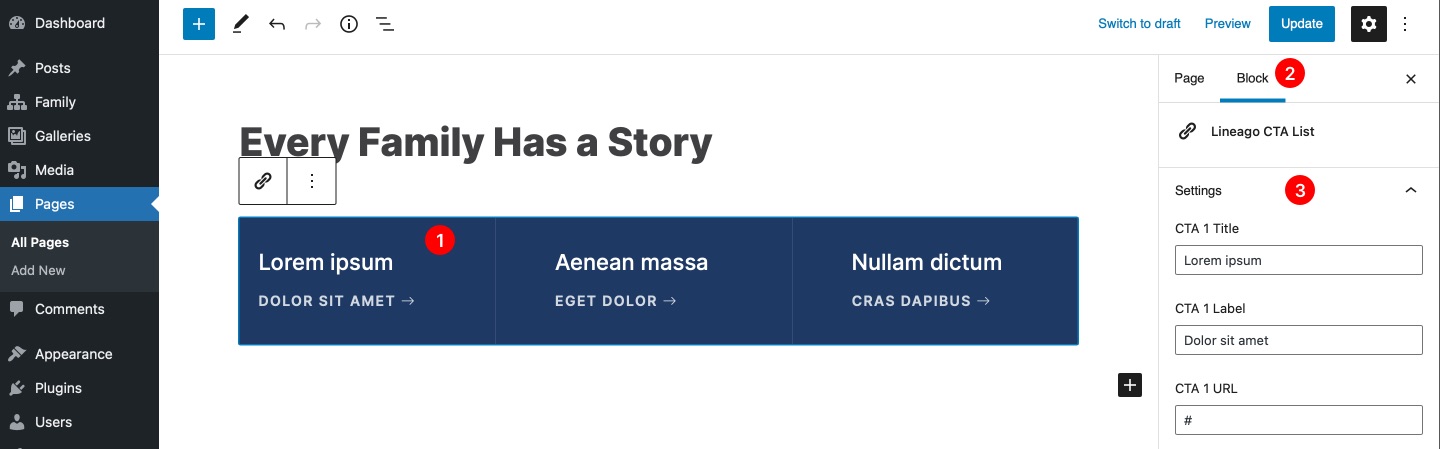
- Once the block is inserted, click on it and you can change its settings in the right sidebar.

- Click on the block
- Make sure you are on the Block tab
- Change block's settings as you like
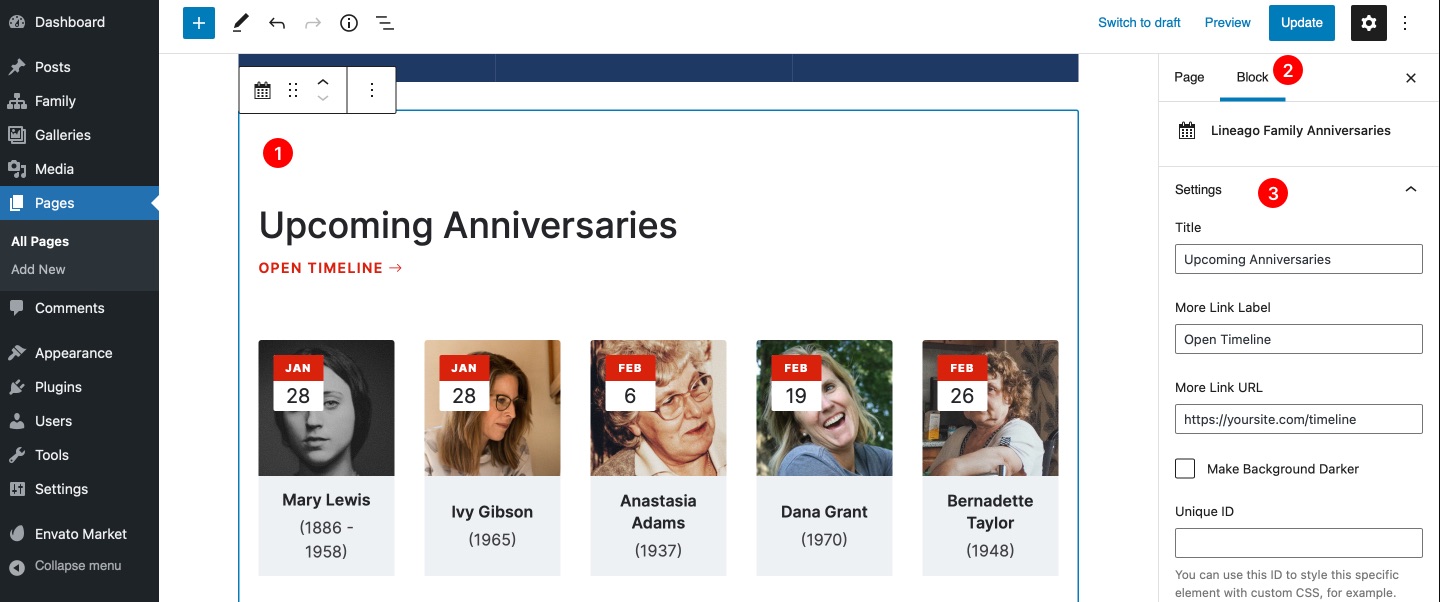
- Next stop is the Lineago Family Anniversaries block. Again, select it from the list of blocks and click on it to edit its settings.

- Click on the block
- Make sure you are on the Block tab
- Change block's settings as you like
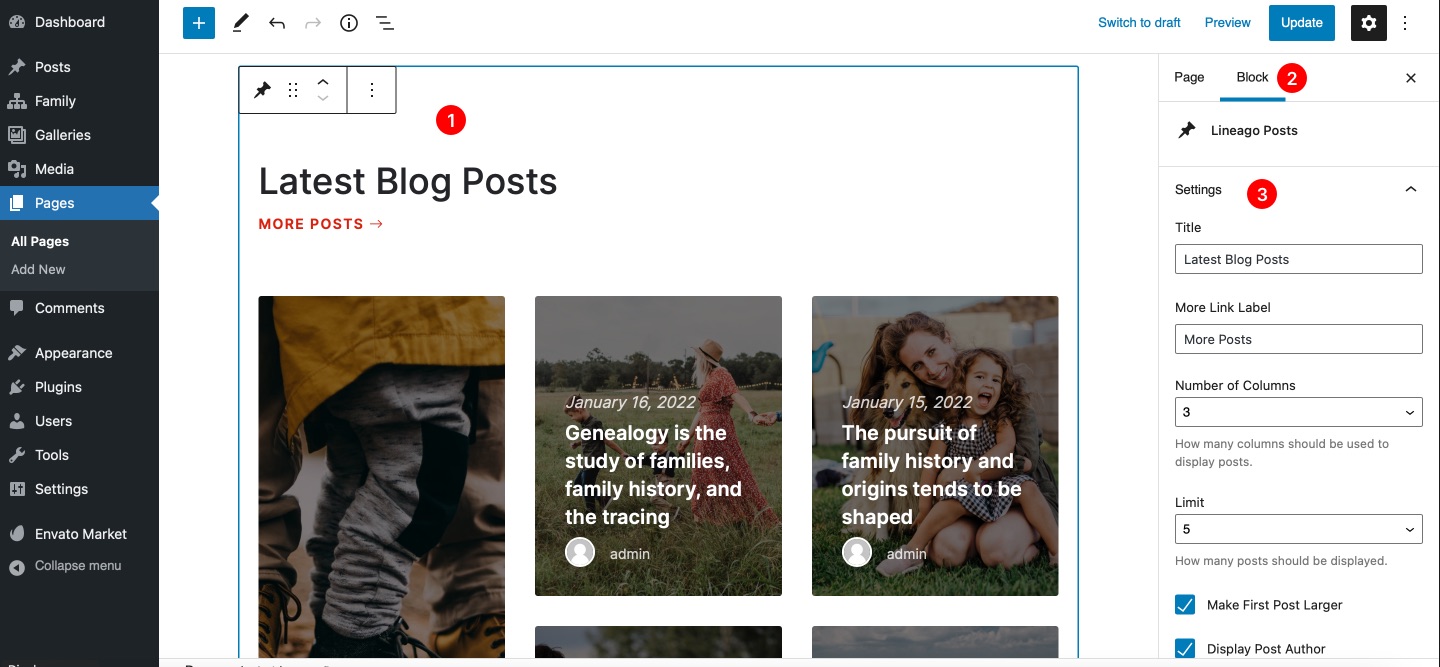
- The third block is the Lineago Posts. As always, select it from the list of blocks and click on it to edit its settings.

- Click on the block
- Make sure you are on the Block tab
- Change block's settings as you like
- Once you are done, save your page and set it as your front page under Settings / Reading.
Colors
Theme colors can be managed under Appearance / Customize / Colors. You can either choose from predefined color schemes, pick your custom colors or create your own color scheme. The difference between Custom Colors and Custom Scheme is that the latter is much more involved and requires some coding. On the other hand, it gives you more freedom and it is the recommended way for customizing theme's colors.
Since the Predefined Scheme and Custom Colors options should be pretty much self-explanatory, let's describe the process of creating your own custom color scheme.
- Open http://yoursite.com/wp-content/themes/lineago/assets/scss/color-schemes/default.scss file. It should open directly in your browser, but some browsers may download it on your disk instead.
If you are not able to access the file on your own installation, simply unpack the lineago.zip installation file (please see the Theme Installation chapter to learn how to obtain it) and you will find the default.scss file under assets / scss / color-schemes folder. - Copy all the code from that file to any text editor. If your browser downloaded your file, open that file in the text editor. You can use for example Notepad++ for Windows or Brackets for Mac, but any basic text editor (for example Windows Notepad) should do.
- Make your changes. Basically you just need to change color variables at the top of the file. The most important ones are $accent1 and $accent2 variable on lines 27 and 28. By default, it looks something like this:
$accent1: #D8220B; // primary accent color $accent2: #1C3964; // secondary accent color
There are many online tools where you can generate a hex code for your color, for example colorhexa.com. Just change #xxxxxx to the hex code of your custom color (don't forget that it has to start with the # sign). Feel free to change values of other color variables in the file as well.
- Once you've made your changes, copy the whole code and paste it to the SASS column on sassmeister.com (or any other online SASS to CSS convertor). Please note that any typo in your syntax may lead to an error.
- Copy the generated code from the CSS column.
- Make sure the child theme is active under Appearance / Themes.
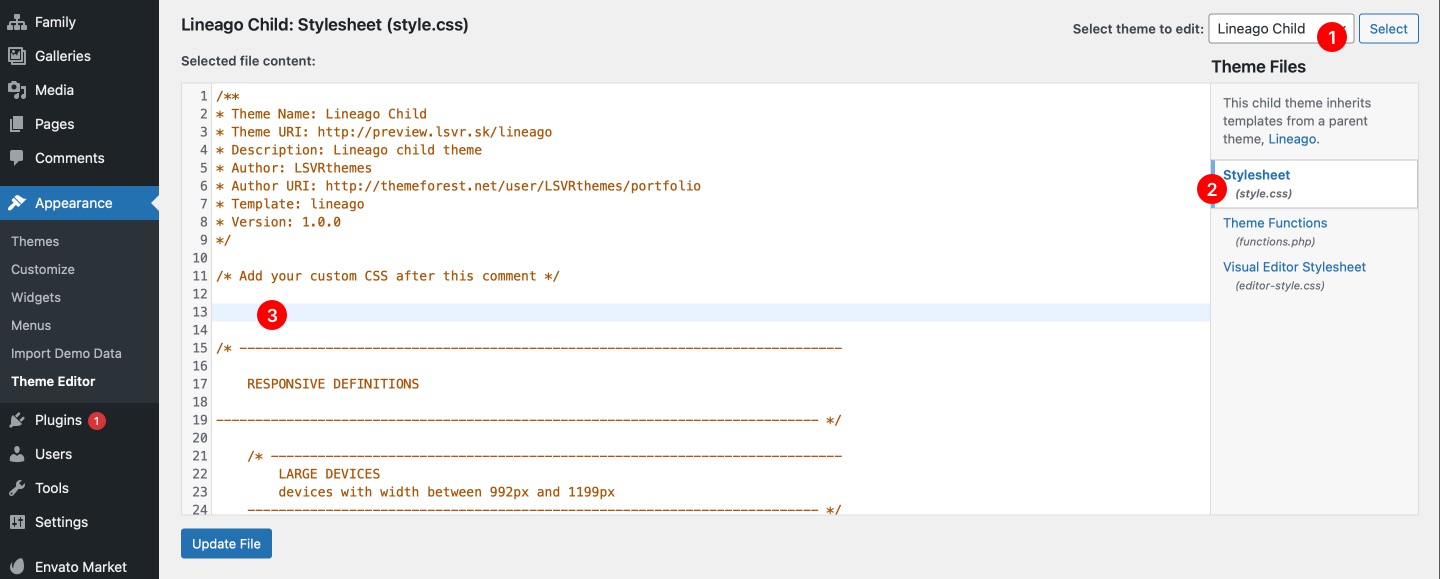
- Go to Appearance / Editor, set Select theme to edit: to Lineago Child and paste your generated CSS after the "/* Add your custom css after this comment */" comment.

- Make sure Lineago Child theme is selected
- Select the stylesheet file
- Put your CSS here and save your changes
- Next, repeat all the steps but now with the default editor color scheme file - http://yoursite.com/wp-content/themes/lineago/assets/scss/color-schemes/default.editor.scss. Again, if you are not able to access it on your installation, unzip the lineago.zip file and you will find it under assets / scss / color-schemes folder.
- There is one difference though, the final generated editor CSS code have to be pasted into editor-style.css file in your child theme instead (which is also accessible under Appearance / Editor).
- Last step: go to Appearance / Customizer / Colors, switch Set Colors By option to Custom Scheme and hit save.
Translation
If you are going to use this theme in any language other then English, you will need to translate it. The important part is that you need to translate the theme and all LSVR plugins you are using. Most of the translatable text is part of the admin area, so if you plan to translate only the front-end, there won't be that much text to translate.
There are two general approaches to translation. You can either use a 3rd party plugin, or do it the old-fashioned way via the Poedit software (recommended). If you prefer the plugin approach, check out their respective documentations on how to do that. We will describe the manual process of translation via Poedit, which we highly recommend instead of going the plugin route, as this approach is usually much more reliable.
Before we begin, download and install Poedit to your computer.
Theme Translation
- Make copy of the lineago.pot file from the theme's languages folder. You can either just unzip the lineago.zip file (which you've got from the full package) on your local computer and find the .pot file there, or you can use FTP to access your WP installation and copy the .pot file from the wp-content/themes/lineago/languages folder.
- Paste the file anywhere on your computer and rename it to lineago-xx_YY.po. "xx" stands for your language code and YY for country code (for example "lineago-de_DE.po" for German). Notice how the file extension changed from ".pot" to ".po".
- Open your .po file in Poedit, make your changes and save the file. This will create a new file - lineago-xx_YY.mo.
- Copy both lineago-xx_YY.po and lineago-xx_YY.mo to your WP installation under wp-content/languages/themes and that's it.
Plugins Translation
The whole process is very similar to theme translation, you just need to do it separately for each plugin. Let's translate the LSVR Family plugin for example (but it is the same for all LSVR plugins).
- Make copy of the lsvr-family.pot file from the LSVR Family plugin languages folder. You can either just unzip the lsvr-family.zip file from the Plugins folder (which you can find in the full package) on your local computer and find the .pot file there, or you can use FTP to access your WP installation and copy the .pot file from wp-content/plugins/lsvr-family/languages folder.
- Paste the file anywhere on your computer and rename it to lsvr-family-xx_YY.po. "xx" stands for your language code and YY for country code (for example "lsvr-family-de_DE.po" for German). Notice how the file extension changed from ".pot" to ".po".
- Open your .po file in Poedit, make your changes and save the file. This will create a new file - lsvr-family-xx_YY.mo.
- Copy both lsvr-family-xx_YY.po and lsvr-family-xx_YY.mo to your WP installation under wp-content/languages/plugins and that's it.
Code Customization
Code custimization is a broad topic which goes far beyond the scope of this documentation. The best place to start learning about the developer side of the WordPress is the WordPress Codex. Most of the knowledge needed to customize the theme is not theme-specific and can be applied to any theme. There are however some specifics which can come handy when you decide to customize this particular theme.
99% of the frontend code of this theme can be customized very easily by overriding the specific template files via a child theme. Apart from the basic WordPress theme files like header.php, footer.php, etc (you can read more about WordPress template hierarchy in the WordPress Codex), you will find many theme-specific templates inside template-parts folder. Just copy any of those files to your child theme (preserve the relative path) and edit them there.
However, the code for widgets, shortcodes and blocks is not always present in the theme folder. Code for all those elements resides in plugins. The good news is that frontend code of those elements is created using template files as well. You just need to find out which plugin contains the widget/shortcode you want to edit and copy its template file to your child theme under the correct folder using this formula:
For widgets:
[plugin-folder-name]/templates/widgets/[widget-template-file]
For shortcodes (and blocks):
[plugin-folder-name]/templates/shortcodes/[shortcode-template-file]
For example, if you want to override the code for the Lineago Posts block, open wp-content/plugins/lsvr-lineago-toolkit/templates/shortcodes folder and copy posts.php file into your child theme folder under lsvr-lineago-toolkit/templates/shortcodes folder.
How To
How To Update The Theme
The easiest way to update the theme is to use Envato Market plugin.
Alternatively, you can download the installable lineago.zip file from your ThemeForest account / Downloads and then either unzip it and upload it under wp-content / themes via FTP (overwrite the existing lineago folder), or upload the file via admin under Appearance / Themes / Add New / Upload Theme (you will have to deactivate and remove your current version of the theme first).
How To Update Bundled Plugins
Once you've updated the theme you should see an admin notification which will lead you through the process of updating the bundled plugins (if there are any which needs updating).
Alternatively, you can download the complete theme package from your ThemeForest account / Downloads, unzip it and check out the changelog.txt file to see which plugins were updated in the recent version. You will find all installable plugin files in the Plugins folder. Now, either unzip each plugin file you want to update and upload them under wp-content / plugins via FTP (overwrite the existing folders), or upload each .zip file via admin under Plugins / Add New / Upload Plugin (you will have to deactivate and remove your current versions of those plugins first).
How To Add Post Excerpt
Excerpt is a short text which can be displayed on post archive pages or in some widgets instead of the full post content. You can add excerpt for standard posts and some custom post types.
If you are using the WordPress block editor (Gutenberg), you can add excerpt in the right panel when editing a post (make sure you are switched to Document tab at the top of the panel). If you are not seeing the Excerpt field, click on "dots" icon in upper right corner to enable the field.
If you are NOT using the block editor (for example when you are using the Classic Editor plugin), then while editing a post, click on Screen Options in upper right corner, check Excerpt and scroll down to see the Excerpt field under the editor.
How To Reorder Posts and Categories
The easiest way to do it is to use Intuitive Custom Post Order plugin. Once instaled and activated, head to Settings / Intuitive CPO and check which post types and taxonomies you want to enable this functionality for. After that, you will be able to reorder them via simple drag & drop in your admin.